Hi Michelle!  You’re absolutely on the right track—popups on BigCommerce can massively boost conversions if implemented correctly.
You’re absolutely on the right track—popups on BigCommerce can massively boost conversions if implemented correctly.
Here’s a step-by-step guide using Popupsmart (it’s my tool, but I’ll keep it objective  ). We’re fully compatible with BigCommerce, and no coding is required.
). We’re fully compatible with BigCommerce, and no coding is required. 
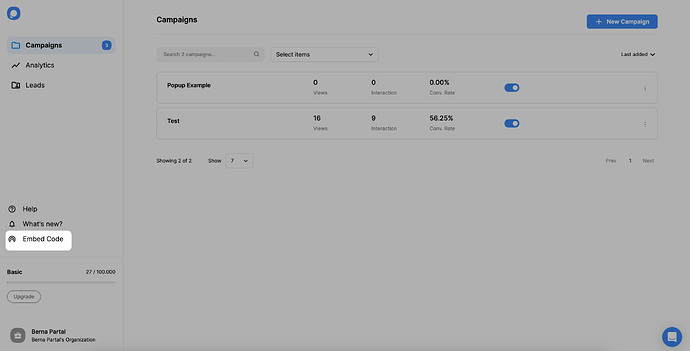
1. After signing in to your Popupsmart account, click “Embed Code” on the left sidebar.
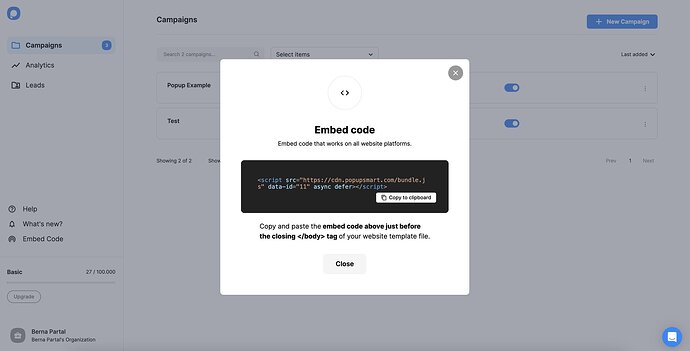
2. Click “Copy to clipboard" to paste the embed code for later.
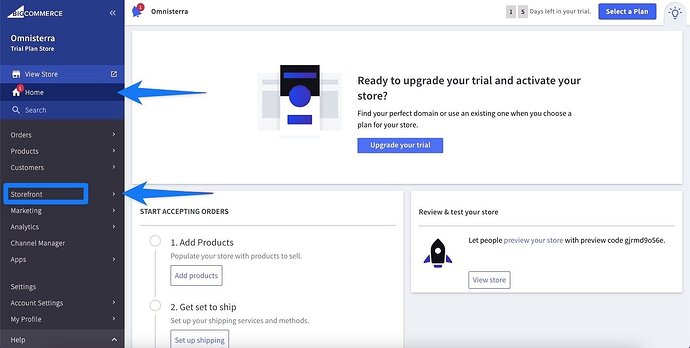
3. Go to your BigCommerce dashboard and click “Storefront” on the left sidebar.
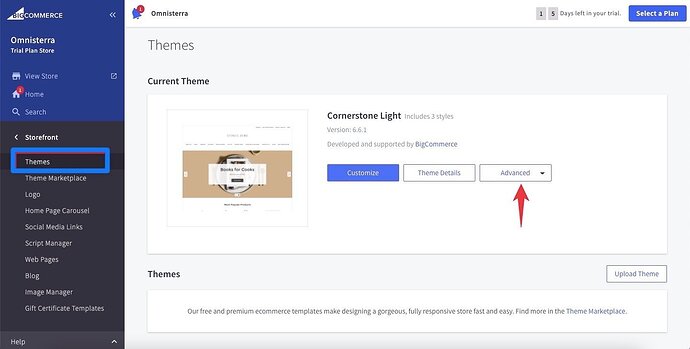
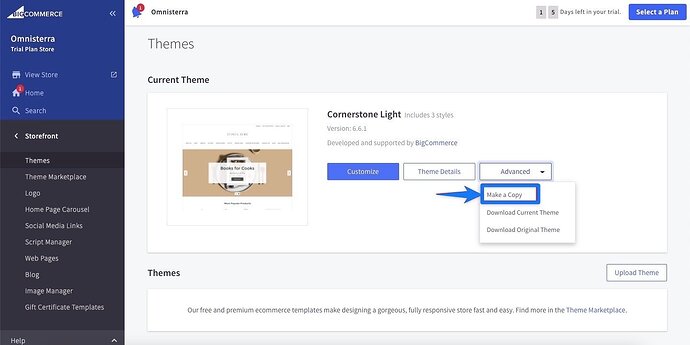
4. Click “Themes” to reach your theme file. There, you should click on the “Advanced” dropdown.
5. Click “Make a copy” to create another copy of your store to manage.
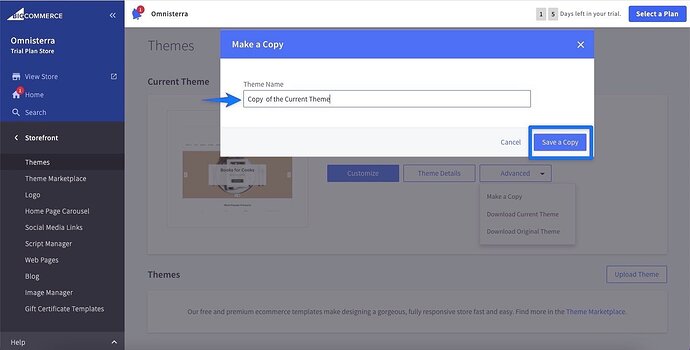
6. You need to name your copy and click “Save a Copy”.
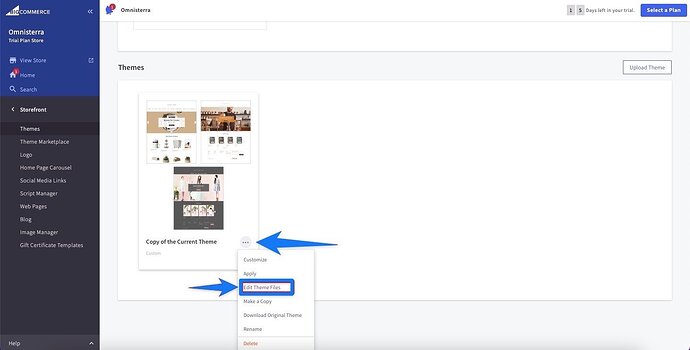
7. After the copy is created, click on the ellipsis on the theme, where you will click on the “Edit Theme Files” button.
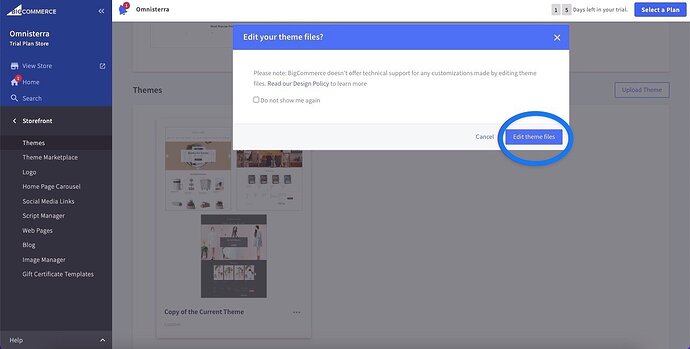
8. You need to click the “Edit theme files” button again to continue.
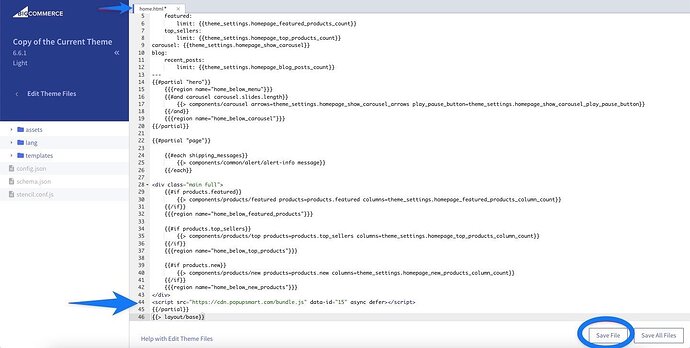
9. Clicking will navigate you to the file editor, and you will view the HTML of your homepage.
Paste the embed code that you have copied to the clipboard on the Popupsmart dashboard before the tag on the very bottom of the page here.
Then, click “Save File”.
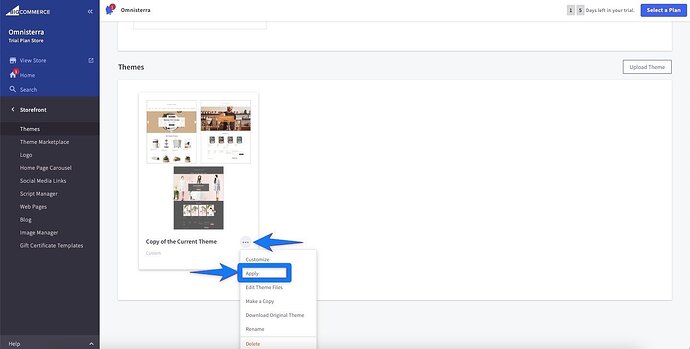
10. Go back to your Themes page and click “Apply” on the ellipsis on the copy of your store.
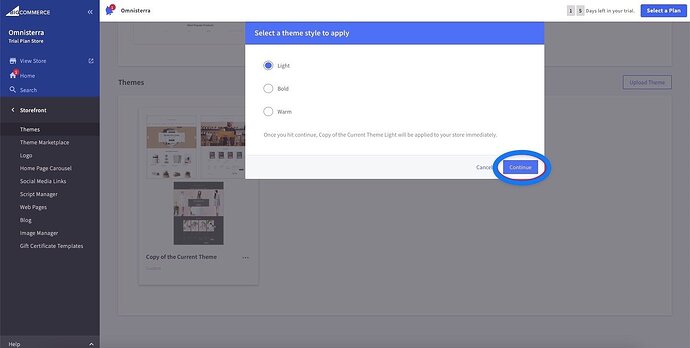
11. There, you will see a box asking you which theme you want to apply the changes to. Make your choice and click “Continue”.
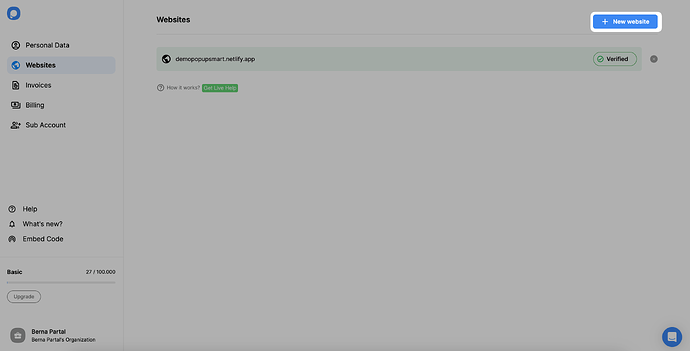
12. Now, you need to go back to your Popupsmart dashboard and hover over the profile icon on the left bottom where you can click “Websites”.
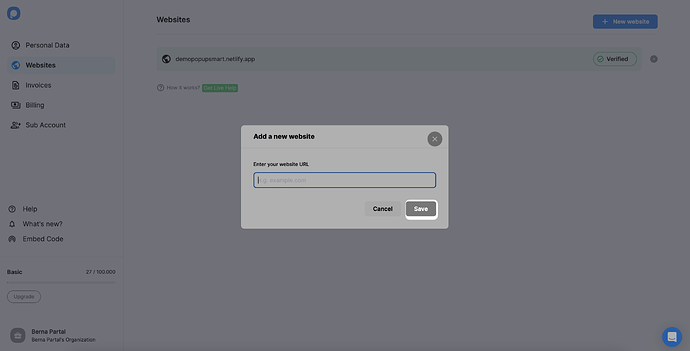
13. Click “+ New website” on the top right of the page to add your website.
14. Enter your website"s URL and click the “Save” button.
15. Your integration is completed successfully. You can use your website for your popup campaigns seamlessly.
 If you see your BigCommerce website unverified, click the “Unverified” button, and from the opening modal, click “Verify website” then return to your dashboard and click “Refresh”.
If you see your BigCommerce website unverified, click the “Unverified” button, and from the opening modal, click “Verify website” then return to your dashboard and click “Refresh”.
For further details about the verification of your website, see How to Verify Your Website.
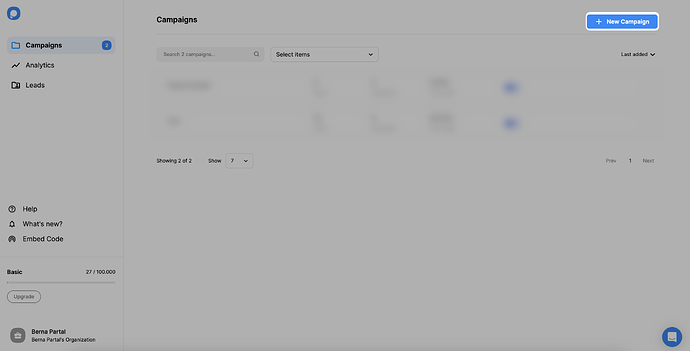
16. To create a popup campaign, you can choose among ready templates or blank templates that you will customize by clicking “+ New Campaign”.
17. There, you can name your campaign and choose your BigCommerce website to create your campaign.
Then, click “Save”.
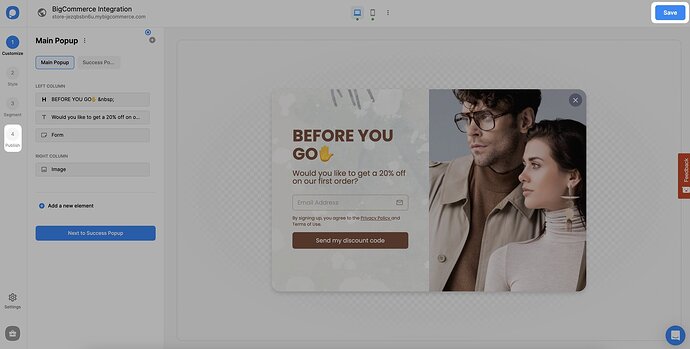
18. You are free to design your popup on the builder. After completing your design, you need to “Save” and “Publish” on your website.
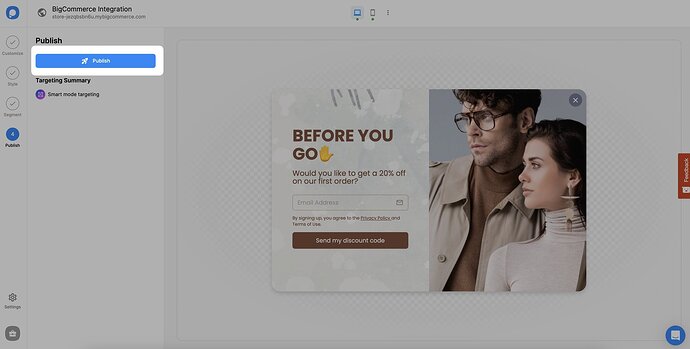
19. After waiting for a little, you will see that your campaign has been published successfully once you click on the “Publish” button.
That’s how you can integrate BigCommerce and Popupsmart easily. Then, you can create your popup campaign with customizable steps and advanced targeting options.
Feel free to be creative and limitless while you create campaigns with Popupsmart.
Let me know if you want help optimizing for conversions. We support exit-intent, scroll triggers, A/B testing, and more!
![]() ). I’ve heard popups are a game changer, but I’m a bit overwhelmed by the different tools and how to actually set one up.
). I’ve heard popups are a game changer, but I’m a bit overwhelmed by the different tools and how to actually set one up.![]()