Hello, about your aim, I can provide the process with BuiltWith.
BuiltWith is a powerful tool that can provide a wealth of information about the technologies used on websites, including their e-commerce platforms.
I followed the steps below, and it can help you as well.
→ Visit the BuiltWith Website: Start by going to BuiltWith. This is the main page where you’ll enter the URL of the e-commerce site you’re interested in.
→ Enter the Website URL: In the search bar on the BuiltWith homepage, enter the e-commerce site URL you want to investigate. Make sure you enter the full URL (including ‘http://’ or ‘https://’) for the most accurate results.
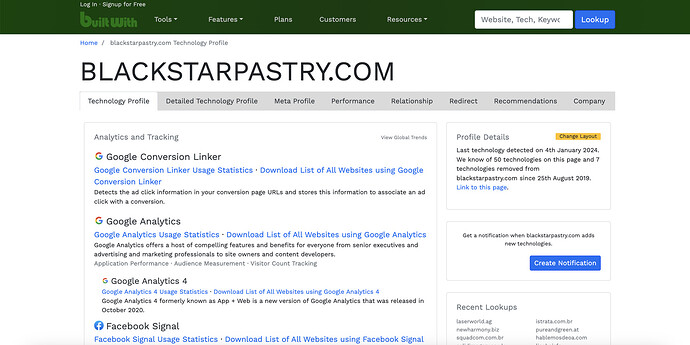
→ Analyze the Report: Once you enter the URL and press enter or click on the lookup button, BuiltWith will process the request and provide a detailed report. This report will include all the technologies detected on the site.
→ Identify the E-commerce Platform: In the report, look under categories like ‘E-commerce’, ‘Webshop’, or similar headings. BuiltWith categorizes the technologies, so it should be relatively straightforward to find the e-commerce platform section.
→ Explore Additional Details: BuiltWith not only identifies the platform but also provides additional insights like plugins used, analytics and tracking tools, hosting information, and more. This can be useful to get a comprehensive understanding of how the website is built.
→ Comparing with Other Sites: If you’re looking at multiple sites, you can repeat this process and compare the results. This can help you understand common technologies and platforms used in your area of interest.
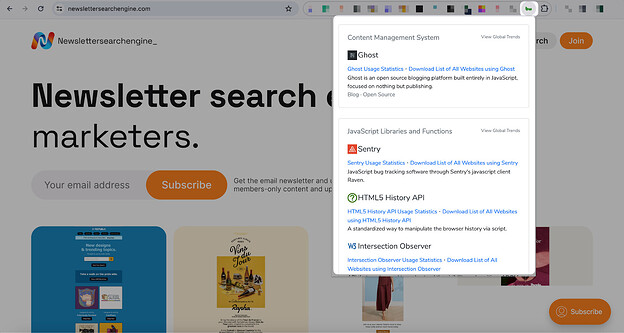
Also, BuiltWith has a Chrome Extension that you can use practically on the websites that you wonder about.
Using BuiltWith can give you a quick and fairly accurate understanding of the e-commerce platform used by a website, and it’s a great starting point for your research.