Hey itsfonseca! Great to see you exploring Popupsmart + GTM and I’d be happy to walk you through this.
By following the steps below, you will manage to add Popupsmart Embed Code via Google Tag Manager:
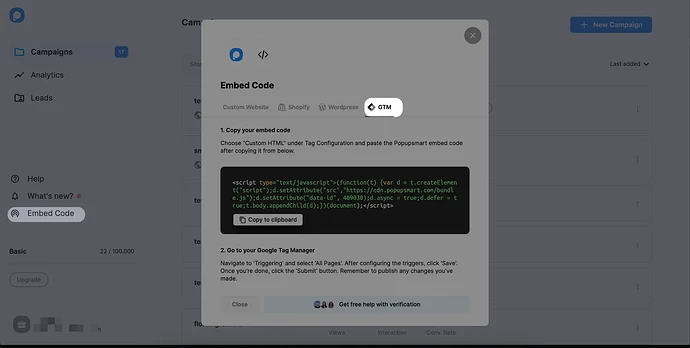
1. Log into your Popupsmart account. Click “Embed Code” on the left sidebar and choose “GTM” as the category. Copy the code from the modal with “Copy to clipboard”.
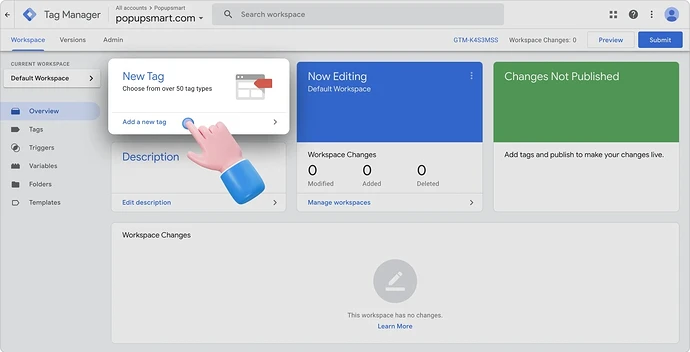
2. On another tab, go to your GTM account and choose “Add a new tag” on the dashboard.
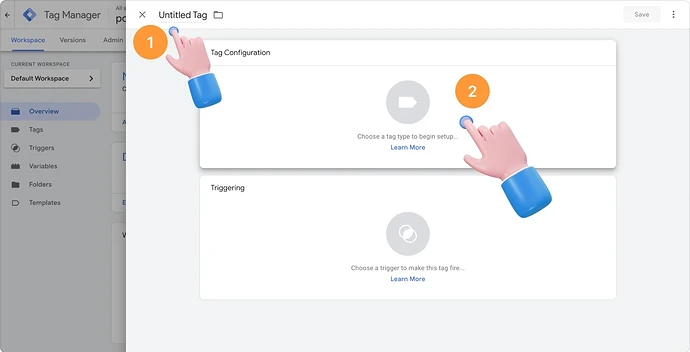
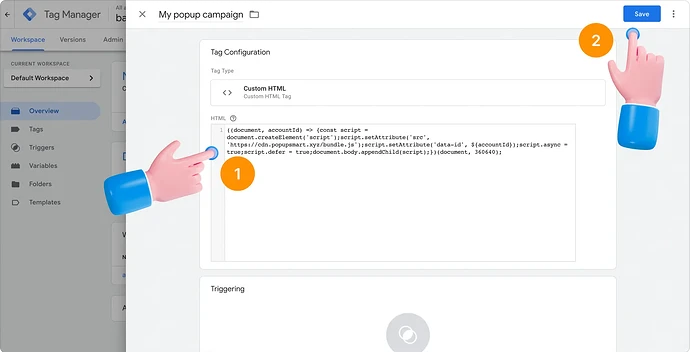
3. Name your tag on the Untitled Tag and click “Tag Configuration.”
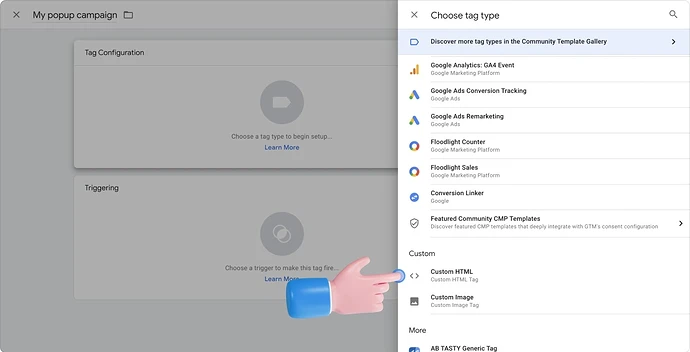
4. To enter your Popupsmart embed code, you need to choose “Custom HTML”.
5. Then, paste your embed code for the empty HTML field.
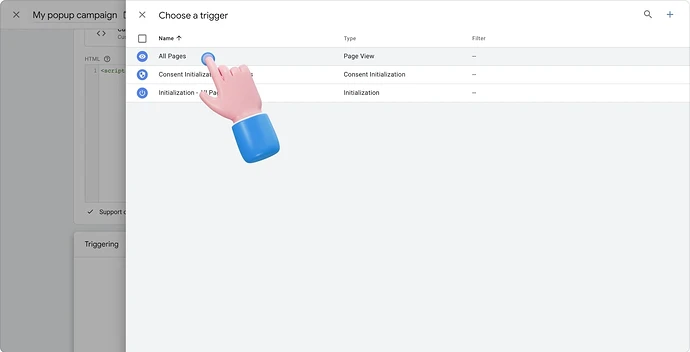
6. Scroll down to click Triggering and “All pages”. Choosing “All Pages” helps you make Popupsmart work on all your pages.
→ For Targeting Specific Pages with GTM:
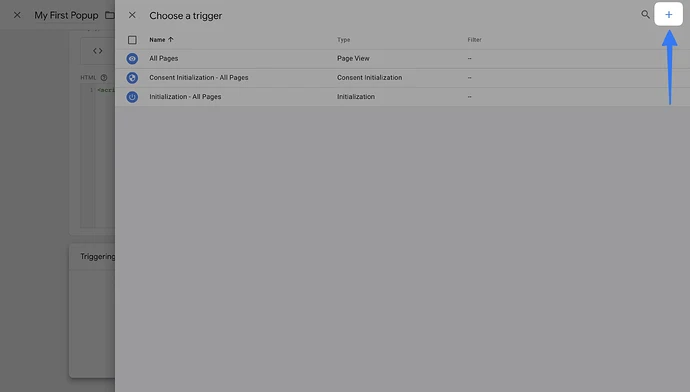
 After clicking Triggering, choose the “+” icon in the upper-right corner.
After clicking Triggering, choose the “+” icon in the upper-right corner.
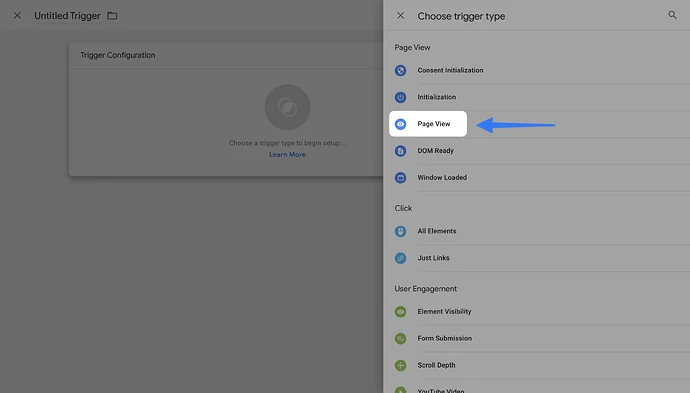
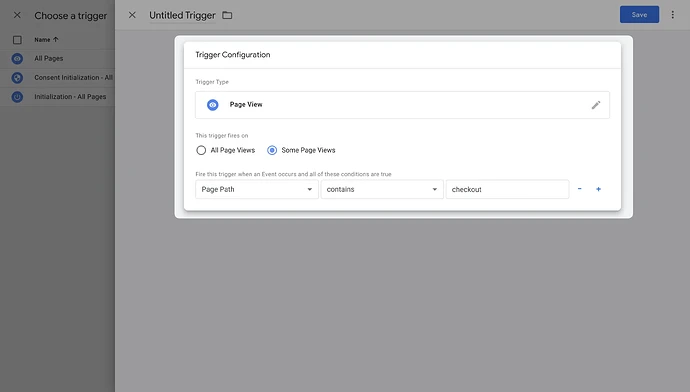
 For the Trigger Configuration, choose “Page view” as the trigger type.
For the Trigger Configuration, choose “Page view” as the trigger type.
 Choose “Some Page Views” and customize the conditions. Then, don’t forget to “Save.”
Choose “Some Page Views” and customize the conditions. Then, don’t forget to “Save.”
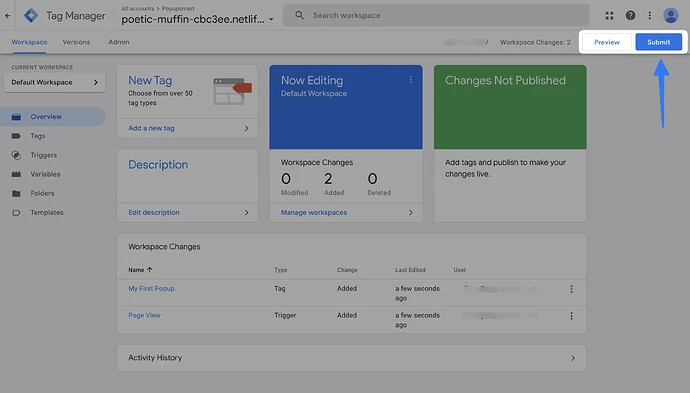
7. Once you have completed all the configurations, Submit all the changes.
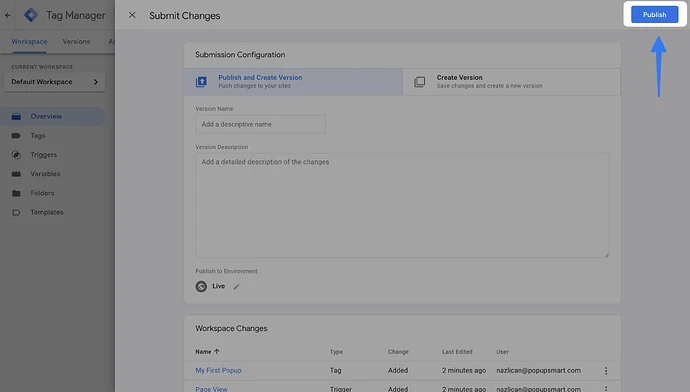
8. Finally, you need to click on “Publish”.
 Pro Tip: You don’t need any coding skills. GTM keeps everything organized without altering your site code directly.
Pro Tip: You don’t need any coding skills. GTM keeps everything organized without altering your site code directly.
Here’s official guide with visuals:
 How to Add Popupsmart Embed Code via Google Tag Manager
How to Add Popupsmart Embed Code via Google Tag Manager
Let me know if you run into anything!
![]()