Hey everyone! I’ve just launched my website on Squarespace. I’m really excited to use popups to grow my subscriber list, and I want to make sure I set everything up correctly. Could someone walk me through how to create a popup with Squarespace using Popupsmart? Are there specific steps or settings I should pay attention to when embedding the popup on Squarespace?
Hello Amari! Great to chat with you once again! I’d love to help you run a popup on your Squarespace site. Popupsmart is designed to be very easy to use, even if you’re not a designer or coder, so you’ll be up and running in no time.
I’ve explained what to do step by step below, you can follow them or watch the video I’ve quickly added. If you still have questions, you know you can ask ![]()
1. Sign Up & Grab Your Code
- Register or Log In
First, head over to Popupsmart and sign up (or log in if you already have an account). Once you’re in, you’ll find everything you need right on your dashboard.
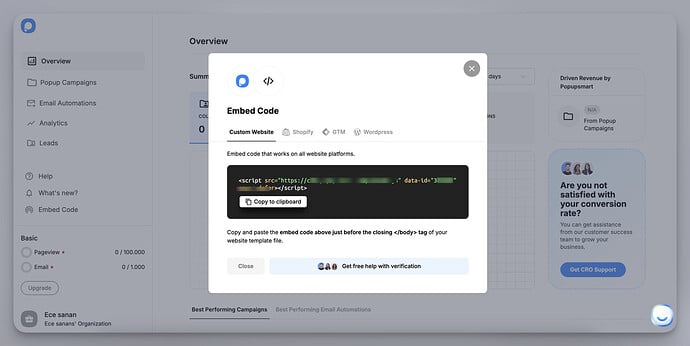
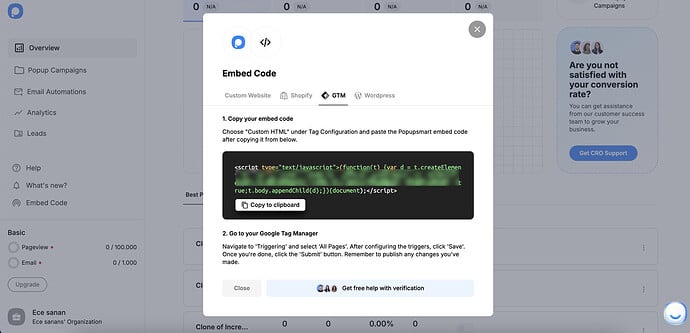
- Copy the Embed Code
You’ll see an “Embed Code” button on your Popupsmart dashboard. Click it, and a window will appear with a unique code snippet. Simply copy that code—you’ll paste it into your Squarespace site in a moment.
If you prefer using Google Tag Manager, you can add the Popupsmart code that way too.
2. Add the Code to Your Squarespace Site
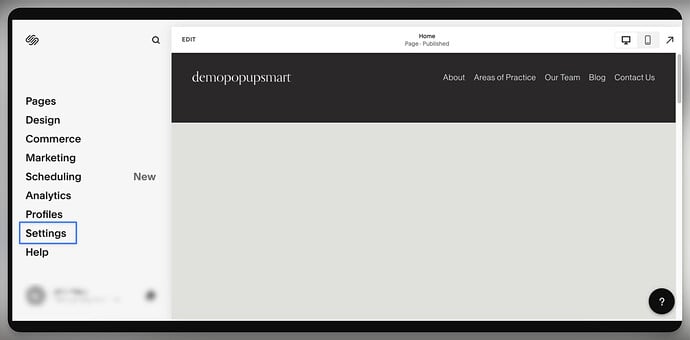
1. Go to Settings
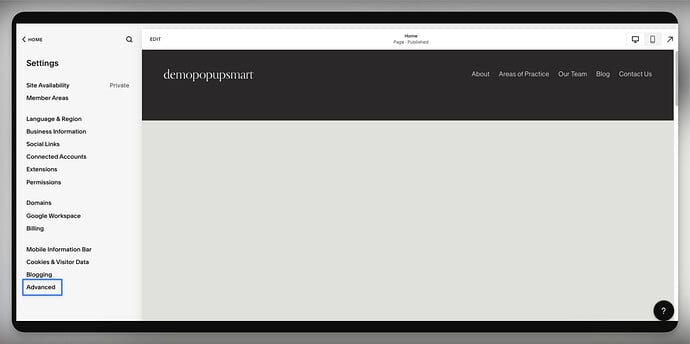
Log into your Squarespace admin panel. From your dashboard, go to “Settings” on the left menu.
2. Advanced Settings
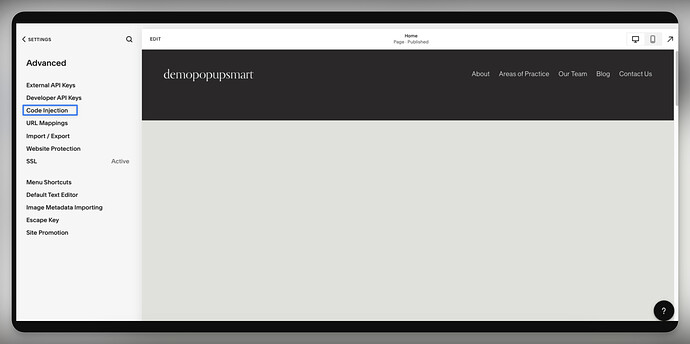
Under Settings, click on “Advanced”
Then head to the “Code Injection” section.
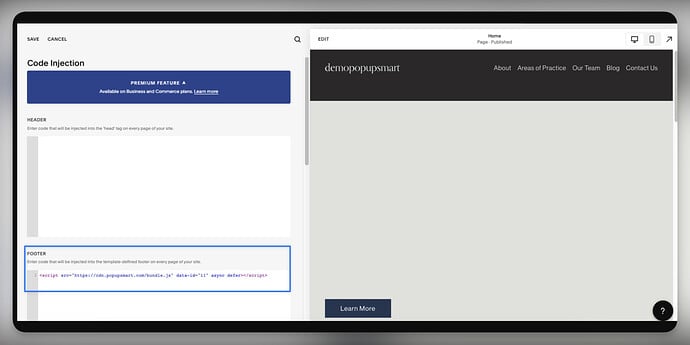
3. Paste in the Footer
Scroll down until you see the “Footer” box. Paste the Popupsmart embed code you copied here. Then hit “Save.”
That’s it! Your Squarespace site is now connected to Popupsmart, and you’re ready to publish popups.
3. Create & Publish Your Popup Campaign
1. Add Your Website on Popupsmart
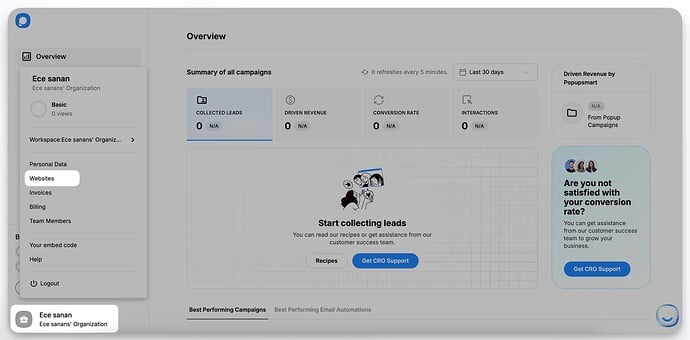
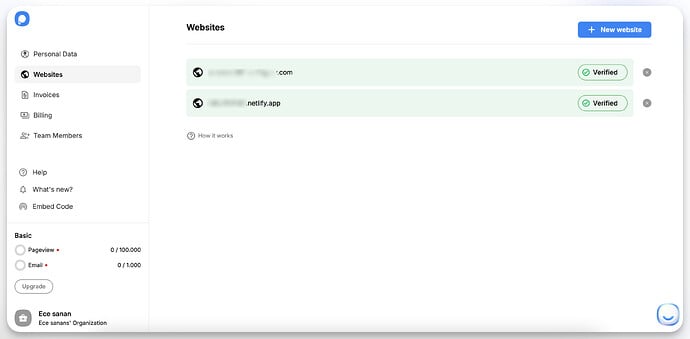
Back in Popupsmart, go to the “Websites” section in your profile. Click “New website,” enter your Squarespace site URL, and save.
2. Verify Your Website
If your site appears as “Unverified,” just click “Unverified,” then select “Verify website.” Afterward, refresh your dashboard, and you should see everything is good to go.
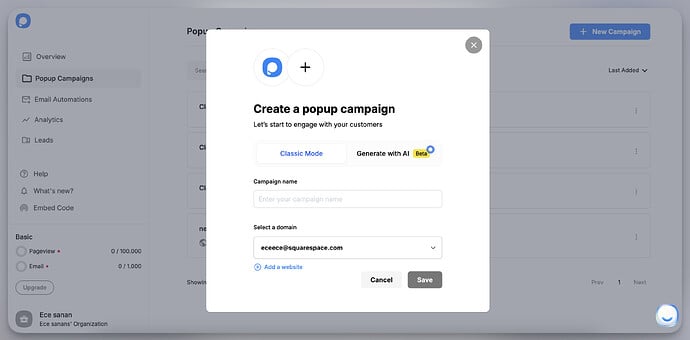
3. Create Your Campaign
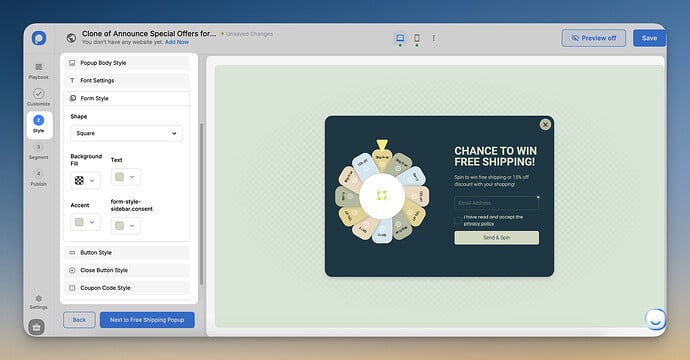
Now for the fun part—click “New Campaign” on your Popupsmart dashboard. Choose a popup template that catches your eye and start customizing. You can tweak the text, visuals, and overall style to match your brand perfectly.
4. Target & Segment
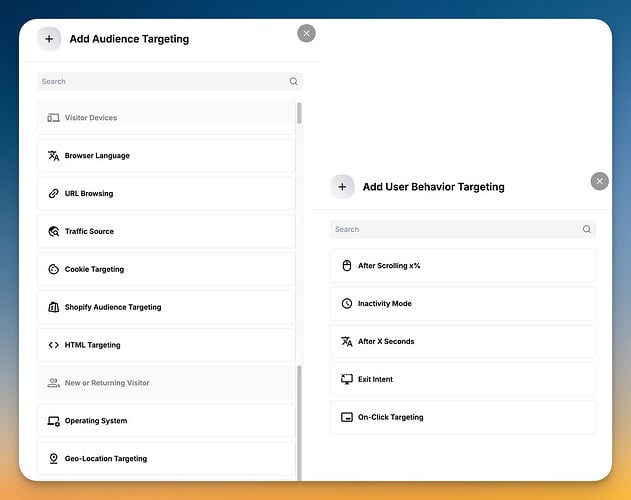
In the “Segment” section, you can decide exactly who will see your popup and when. This can be based on time spent on page, scroll depth, exit intent, and more. It’s super powerful for driving conversions.
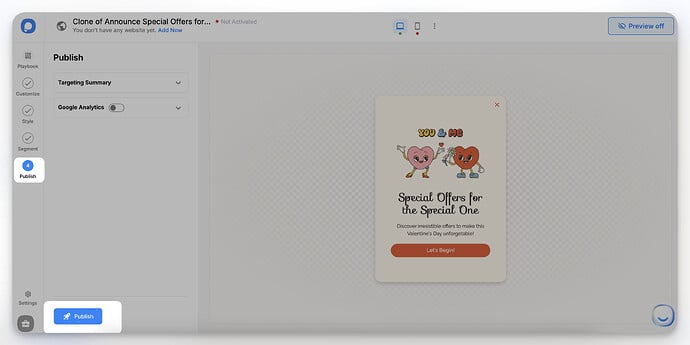
5. Publish
Once you’re happy with the design, click “Publish” in the left-hand panel. That’s it! Your popup is live on your Squarespace site!
thank you, I have a Tag Manager account. If it’s faster, I might prefer using that route. Can you explain how to set it up with Google Tag Manager? ![]()
Of course ![]() Setting up via Google Tag Manager is also super quick. Here’s how to do it step by step:
Setting up via Google Tag Manager is also super quick. Here’s how to do it step by step:
-
Open Google Tag Manager
Log in to your GTM account and select the Container for your Squarespace site. -
Create a New Tag
- Go to the “Tags” section.
- Click “New” and choose “Custom HTML” as your tag type.
- Paste Your Popupsmart Code
- In the HTML field, paste the same Popupsmart embed code you copied earlier.
- Name your tag (e.g., “Popupsmart Embed Code”) so you’ll remember what it’s for.
- Configure Trigger
- Click “Triggering” and choose “All Pages” (or any other specific page rules you prefer).
- This ensures your popup code fires throughout your site.
- Save & Publish
- Once your tag is set up, click “Save” and then “Submit” to publish your changes.
- That’s it—you’re all set. Popupsmart’s code will run via Google Tag Manager!
Now you can manage your popup script within GTM for any future updates.
If you want more details, you can check out this content too; Add Popup with Google Tag Manager.
Thank you, Ece! That was super helpful. I think I’ll go with Google Tag Manager since I already use it for other scripts. ![]()
I do have one more question, though, what are the differences between native Squarespace popups and Popupsmart? I’d like to know what extra benefits Popupsmart offers.
Happy you asked Amari because while Squarespace’s built-in popups can be useful for simple announcements or email sign-ups, Popupsmart gives you way more flexibility and control over your campaigns. Let me break it down for you:
- Popup variety & design flexibility: Squarespace popups are limited to one type of promotional popup, which can be customized with basic text, buttons, and an image.
Popupsmart, on the other hand, offers multiple popup types including lightbox, floating bar, sidebar, fullscreen, teaser, and gamification popups. It also provides deeper design customization, allowing you to tweak everything from fonts to animations.
-
Number of active popups: With Squarespace, you can only have one popup active at a time across your entire website. This means if you need different popups on different pages, you’re out of luck. Popupsmart allows you to run multiple popups at once, each with its own targeting rules.
-
Targeting & triggers: Squarespace’s popups can only be triggered by time delay or page load. Popupsmart gives you advanced targeting based on exit-intent, scroll depth, inactivity, traffic source (Google, Instagram, Facebook), geolocation, device type, and visitor behavior. This means you can show different popups to different users based on how they interact with your site.
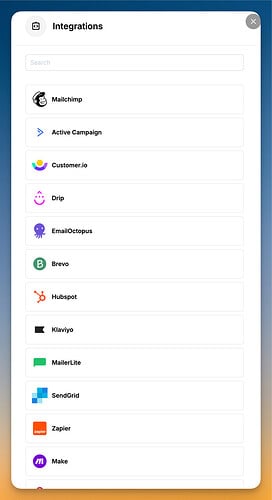
- Integrations & lead collection: Squarespace popups only integrate with Mailchimp and Google Drive for collecting emails. If you need a direct connection with other CRM or marketing tools, you won’t have that option. Popupsmart, however, supports a wide range of integrations, including HubSpot, Mailerlite, Sendinblue, Google Analytics, and Zapier, allowing you to sync leads directly to your preferred tools.
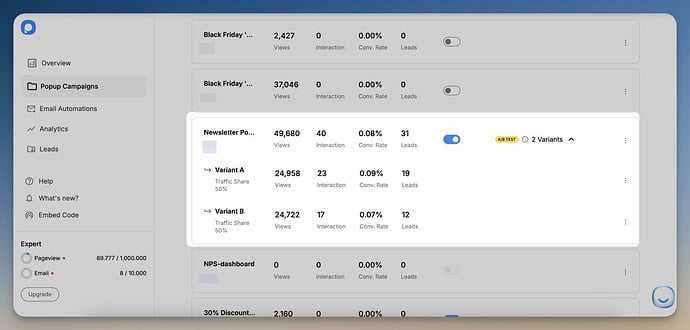
- A/B testing & analytics: Squarespace popups provide basic engagement tracking, meaning you can see how many times a popup was displayed and how many submissions it received. Popupsmart goes further by offering detailed analytics on impressions, conversions, and visitor behavior. It also allows A/B testing, so you can test different popup versions and optimize them for better results.
- Advanced features & interaction tools: Squarespace’s popups are static and primarily designed for email collection or announcements. There are no interactive elements. Popupsmart, on the other hand, offers interactive features like multi-step forms, gamification (spin-to-win), coupon popups, recommendation popups, and abandonment cart reminders, making it much more effective for engagement and conversions.
- SEO & compliance: Both platforms ensure popups are mobile-friendly, but Popupsmart includes additional SEO-friendly settings that help prevent popups from negatively affecting search rankings. It also has built-in GDPR compliance options, ensuring you collect data in a legally safe way.
If you’re looking for a simple, no-frills popup just for email collection or a quick announcement, Squarespace’s built-in popups might be enough. But if you want more control over design, targeting, and conversions, Popupsmart is the clear choice.
Let me know if you have any specific needs, Amari! I’m happy to help you decide what’s best for your website. ![]()
Here is the why you need to create popup campaigns for squarespace with popupsmart:
- Why Popupsmart?
- Easy and user friendly for non-technical Squarespace users.
- No coding required—AI powered popups save time and effort.
- Vs. Custom Development
- Custom popups are expensive and require technical skills.
- Popupsmart is affordable (free up to 5,000 pageviews, $57.5 for 100k) and easy to update.
- Vs. Other Tools
- Beats most of popup builders with AI powered popups and smart targeting options.
- More popup types and integrations (e.g. HubSpot, Google Analytics).
- +200 popup template playbook
- Best for Squarespace
- Integrates with Squarespace perfectly, unlike native limited popups.
- Custom setup (code injection or GTM) makes it the top choice.
- Cool Bonus
- Smart targeting options (exit intent, scroll depth) and AI optimizes timing for conversions.