Great question! If you’re looking for a simple and free way to add popups for Sendloop, Popupsmart is a great option. Here’s a step-by-step guide:
There are some features that you need to have before the integration. These are:
Also, you should know that though we tell the process of the integration of Popupsmart and Sendloop via Zapier, you can also do it on Make with 1000 free data opportunities.
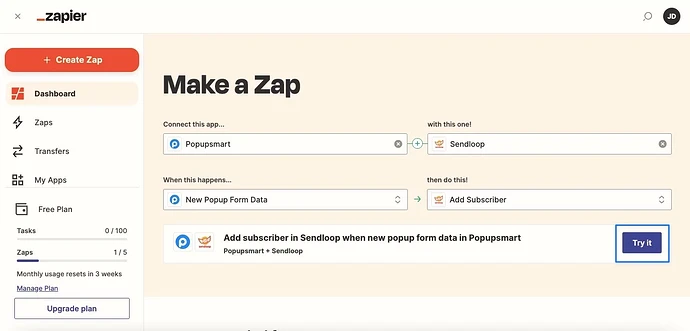
1. After signing in to your Zapier account, you will see a ‘Make a Zap’ section on the dashboard. Fill in the necessary blanks for the information you need.
You need to choose Popupsmart for ‘Connect this app…’ and Sendloop for ‘with this one!’.
Then, choose New Popup Form Data for ‘When this happens…” and add or remove subscribers for “then do this” as your actions.
After you have completed filling in the blanks, click Try it.
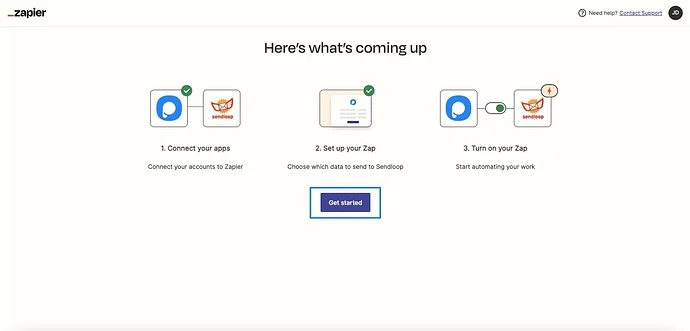
2. Click Get Started to continue.
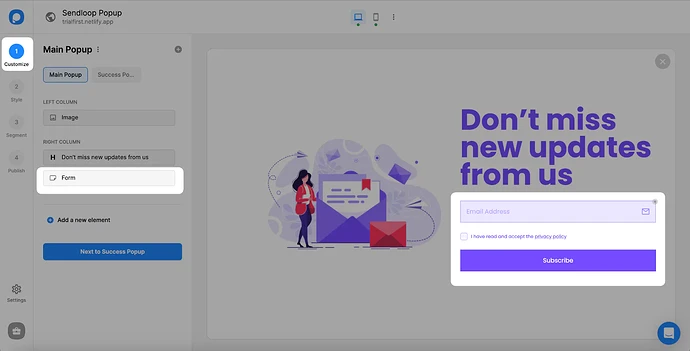
3. To connect your Popupsmart, you need to go to your Popupsmart dashboard and create a campaign by adding a form input element. Then, click the form input element on the Customize step.
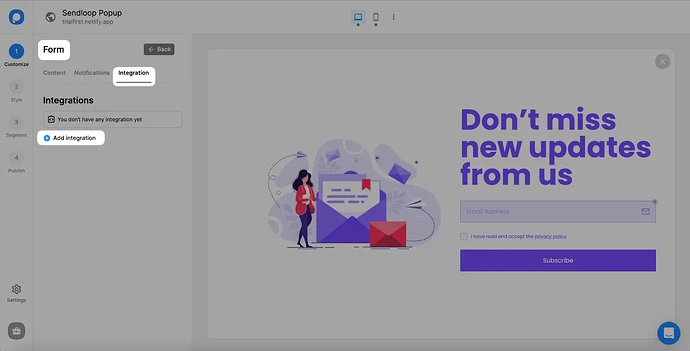
4. You need to choose Integration among the options and add integration.****
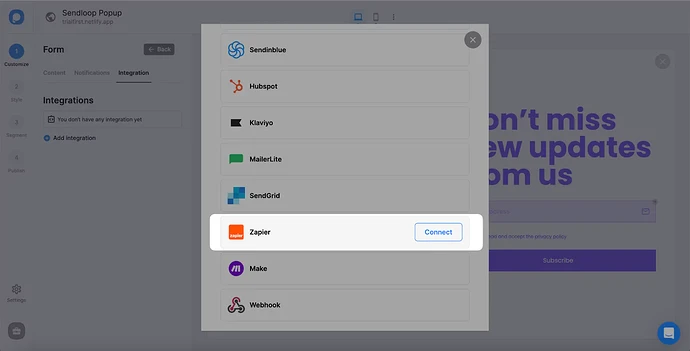
5. Then, find Zapier to Connect and find the API.
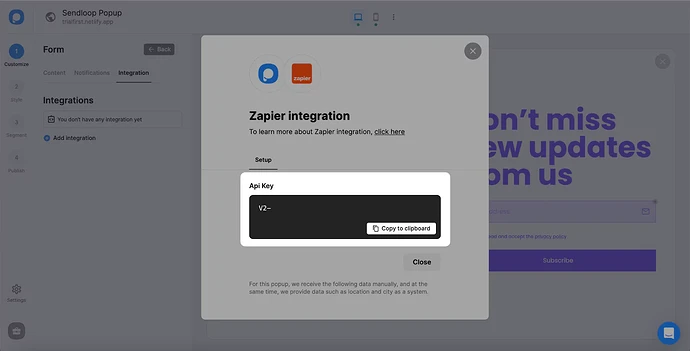
6. After choosing to connect Zapier, you need to Copy the API key to the clipboard.
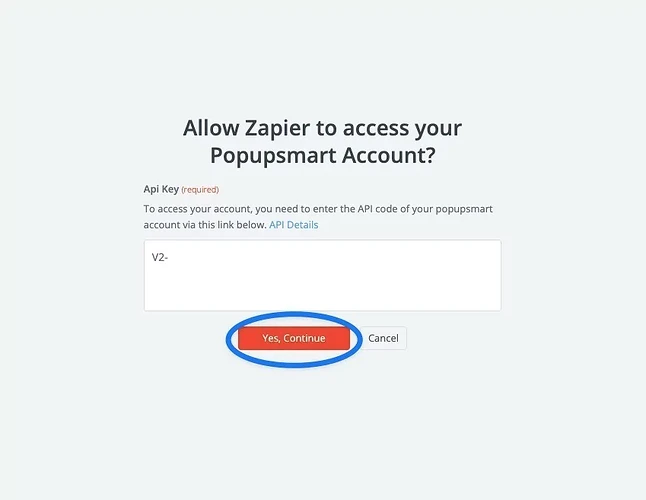
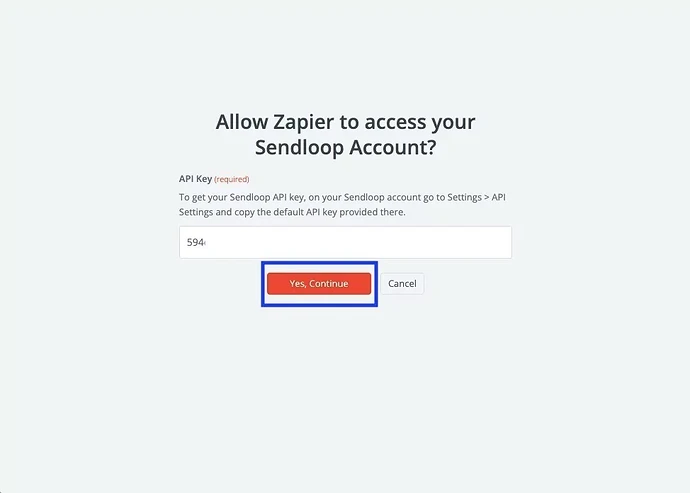
7. Paste it on the Zapier connection page, which Zapier has directed and click Yes, Continue.
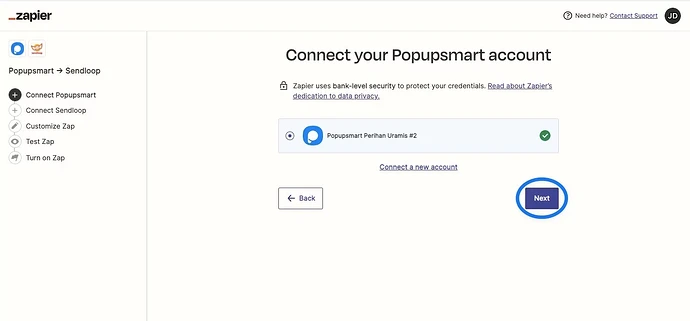
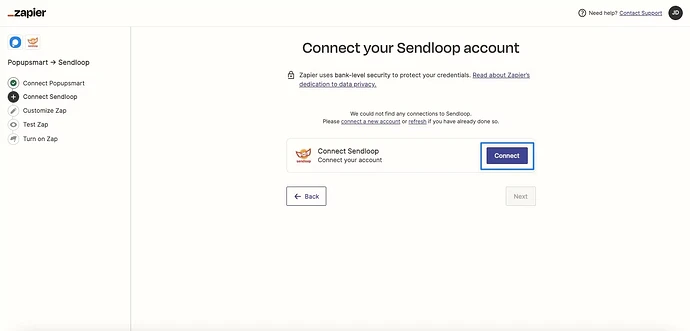
If you have integrated your Popupsmart account for once, you don’t need to connect it again, and you only need to choose your account, like in the image below.
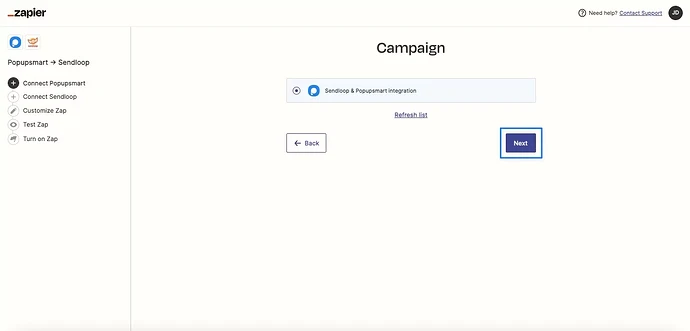
8. You need to choose the campaign you have just created and take the API key to integrate for seamless integration.
Then, you can click Next.
9. The next step is to connect Sendloop by clicking Connect.
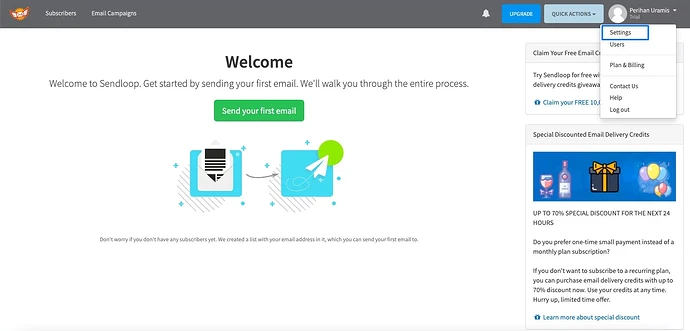
10. To connect the Sendloop account, you need to go to your Sendloop dashboard and click Settings on the profile dropdown.
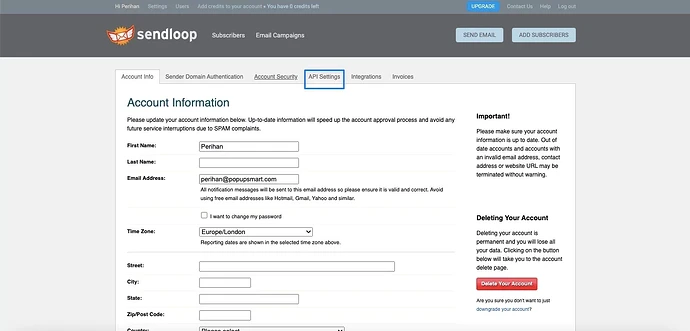
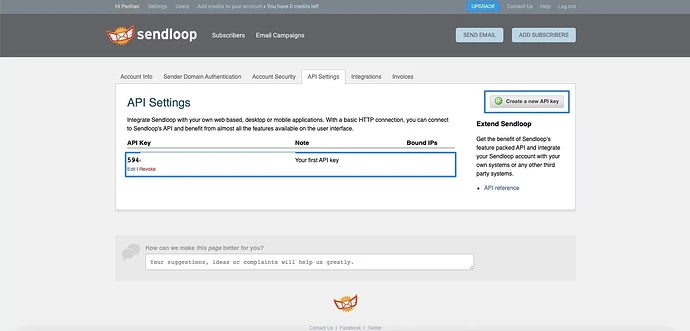
11. Choose API Settings to reach the API.
12. You can copy the API generated, or you can create a new API Key for your integrations.
13. Now, it’s time to paste your API key to the related place where Zapier directs you in the first place.
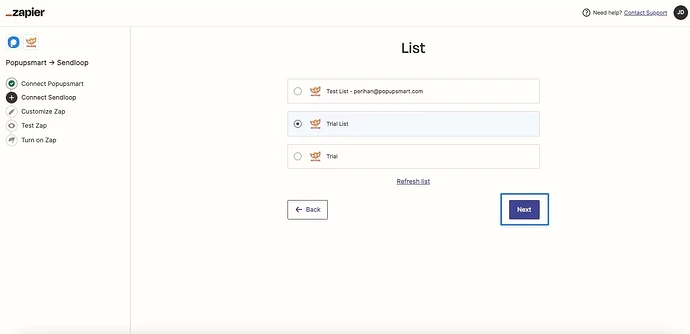
14. For customizing your integration of Popupsmart and Sendloop, you need to choose the list you want on your Sendloop account. Then, click Next.
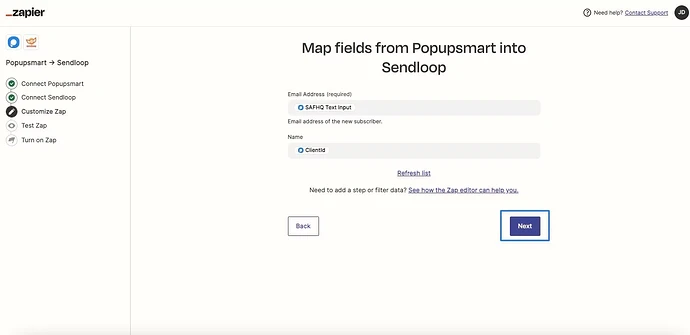
15. After choosing the list, you must determine the map fields among the choices.
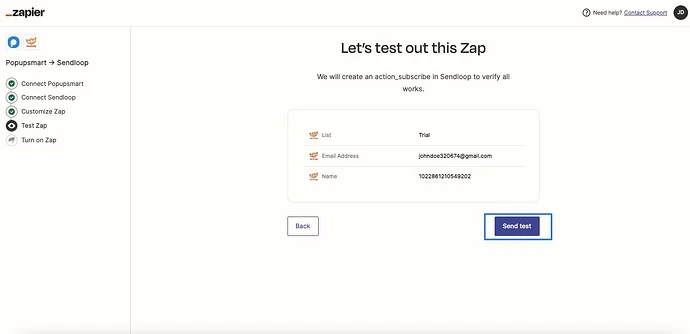
16. To test the Zap, you must send a test and verify the action.
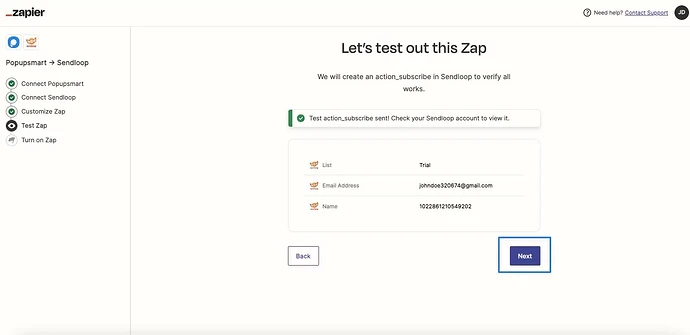
17. If the test is successful, as in the image below, you can click Next.
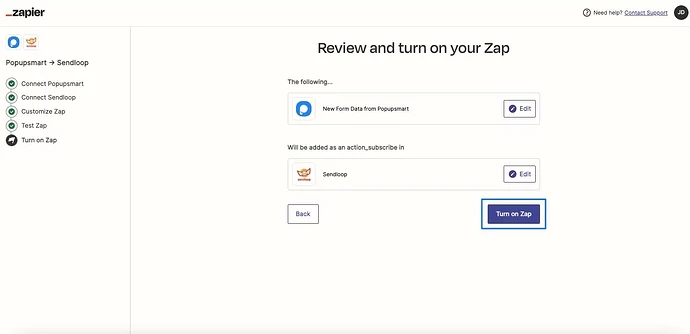
18. Be ready to turn your Zap on after the arrangements and click Turn on Zap. You can edit the actions as you like from the ‘Edit’ buttons.
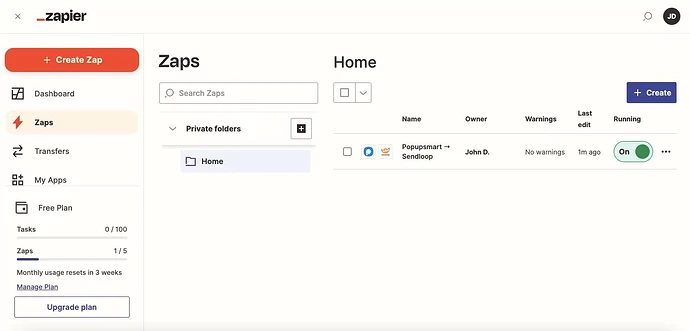
19. Now, you can see your Sendloop & Popupsmart integration is ready to go!
You can follow the data you collect both on Sendloop and Popupsmart.
You need to check Sendloop’s Subscribers page and Leads on your Popupsmart dashboard.