Hey! I’ve tested a few popup tools on Joomla, and here’s what worked best for me:
 How I Added a Popup on Joomla Using Popupsmart
How I Added a Popup on Joomla Using Popupsmart
Let’s take a look at how to create Joomla popups with Popupsmart:
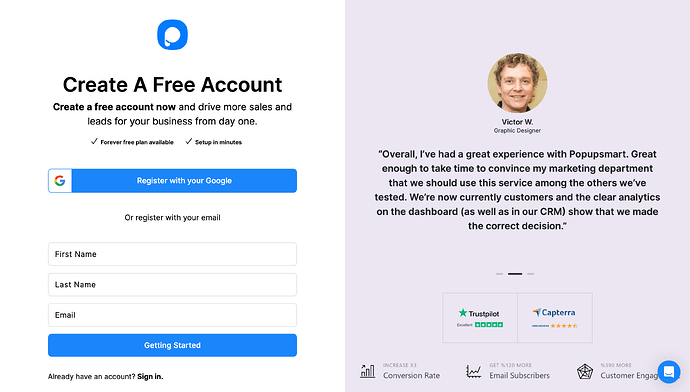
1. Register to Popupsmart and sign in to your account.
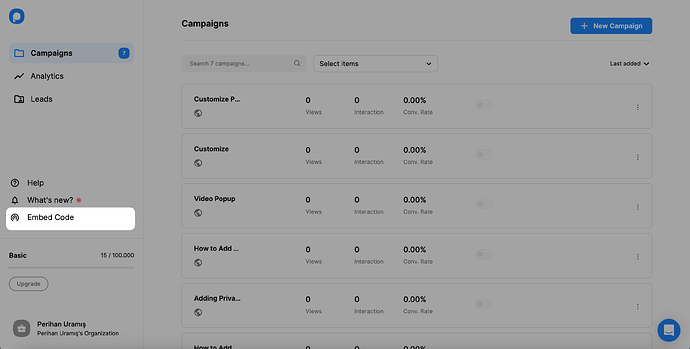
2. On your dashboard, click on the “Embed Code” to get your embed code.
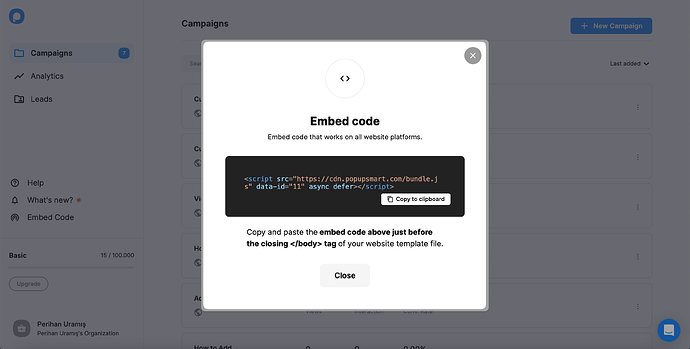
3. A modal will show up and give you your Popupsmart embed code. Copy this code to the clipboard.
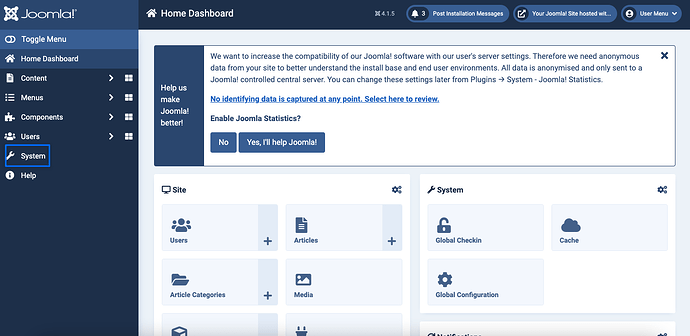
4. Go to your Joomla website"s admin panel and click “System.”
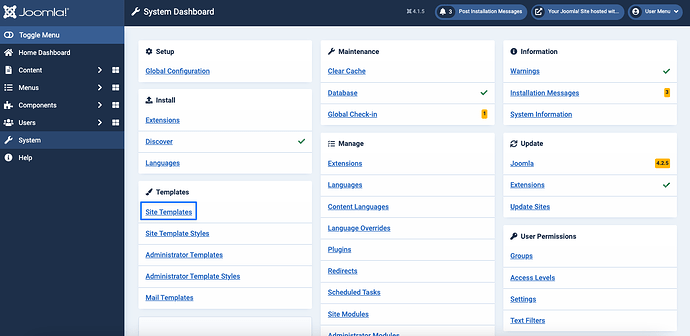
5. On your system dashboard, click on “Site Templates” under the “Templates” part.
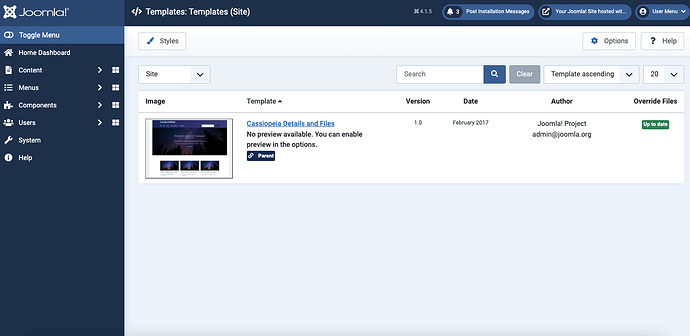
6. Your templates will show up, and you can select the template to which you want to add your embed code.
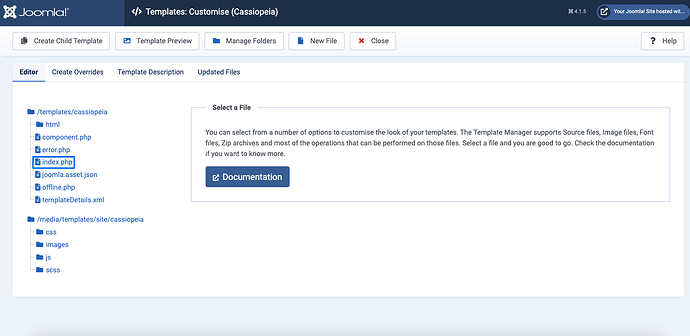
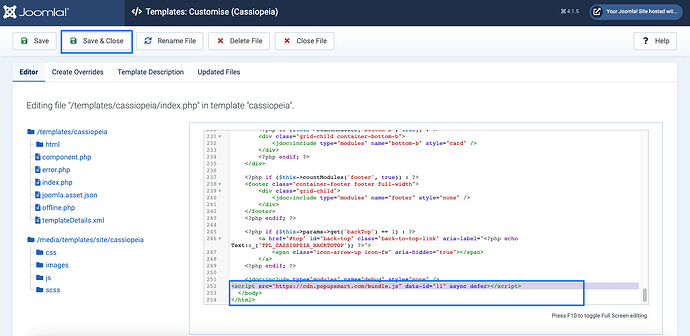
7. Click on the “index.php” file in your template file’s editor section.
8. Then, scroll down to the end of the file and paste your Popupsmart embed code before the </body> tag. Click on the “Save & Close” button.
Your Joomla code injection process is done so that you can create your popup campaigns now.
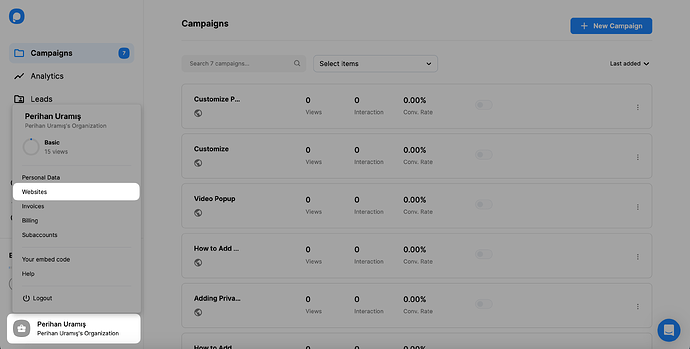
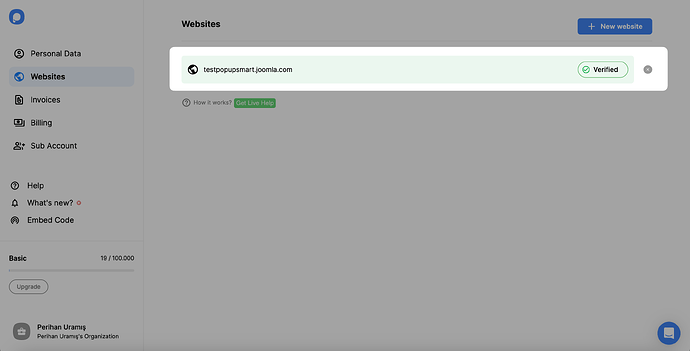
9. Go to the Popupsmart dashboard and click on the “Websites” part from your profile.
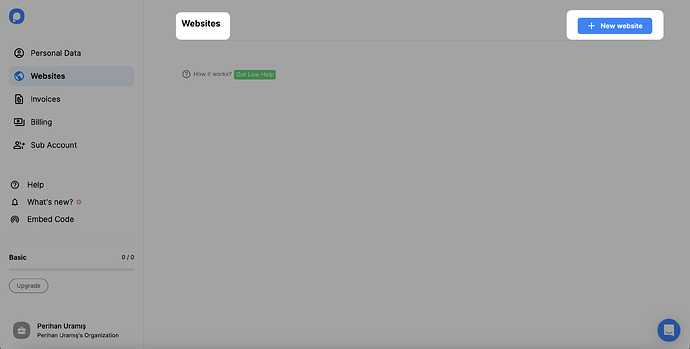
10. Click the “New website” button to add your Joomla website.
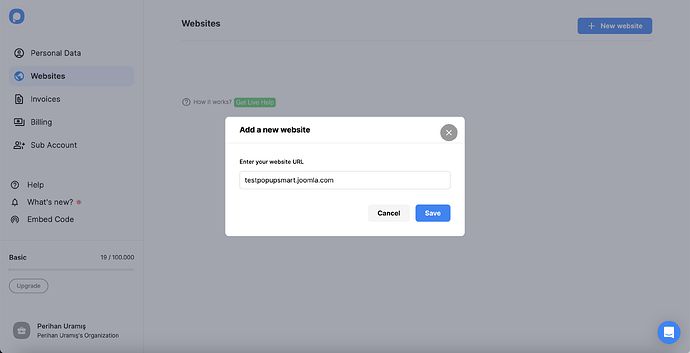
11. Enter your Joomla website’s URL to the “Add a new website” part and click on the “Save” button.
12. After adding your Joomla website, you will see it verified.
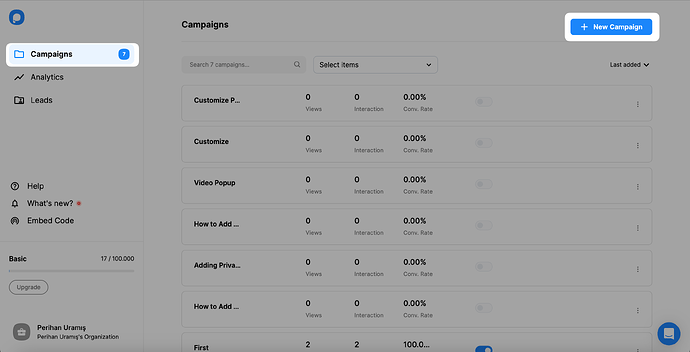
13. Go to your dashboard and click “New Campaign” to build a popup campaign.
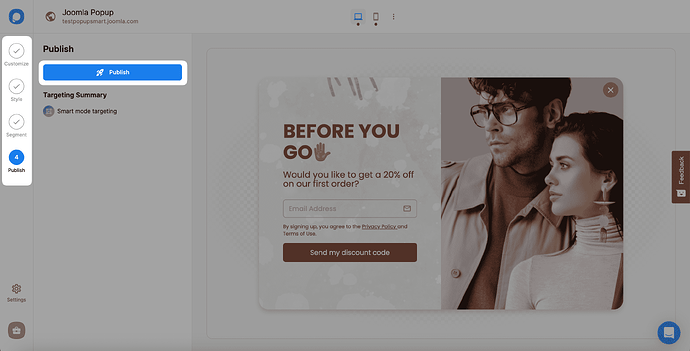
14. Create your popup campaign and customize it as much as you want. Then, click on the “Save” and “Publish” buttons.
Your Joomla website’s popup is ready to go now!
You will see the success modal below when your campaign is published.
Their documentation is super clear too.
 Why I Chose Popupsmart:
Why I Chose Popupsmart:
Honestly, my email sign-ups increased by 30% after I implemented a time-delayed exit-intent popup!
![]()
![]()