Hi Burak! Yes, I’ve used Popupsmart with Mailchimp for my e-commerce site and it’s honestly one of the simplest yet smartest ways to capture leads. Here’s how I did it step-by-step:
 How to Connect Mailchimp with Popupsmart:
How to Connect Mailchimp with Popupsmart:
By following the steps below, you can connect your Mailchimp account with Popupsmart popup builder in just a few minutes.
To start the integration process, you need to have some default features
- You need to have a Mailchimp account.
- You need to verify your website on your Popupsmart account.
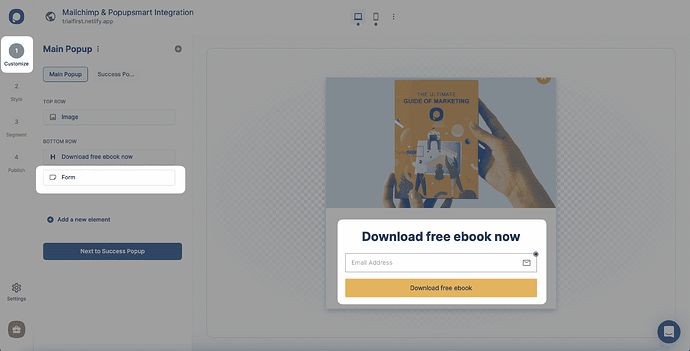
1. Sign up to your Popupsmart account and create a new campaign. Then, choose a popup with a form input element or a blank popup to add a form input element on the Customize step.
A form input element helps you collect data. The integration helps you pull them with the related CRM, so you must know that the data collected is only available on your Popupsmart and Mailchimp accounts.
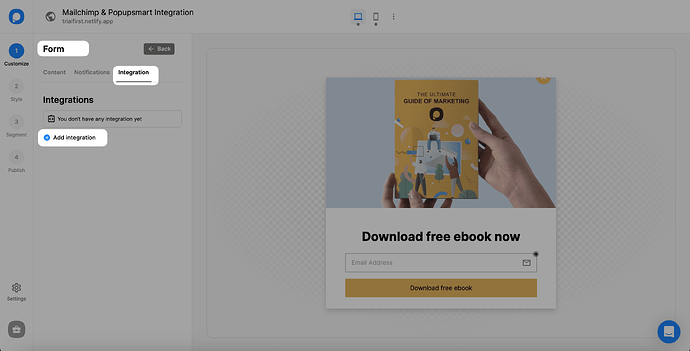
2. To find the “Integration,” you need to click the form element you add, and then you need to “+ Add integration.”
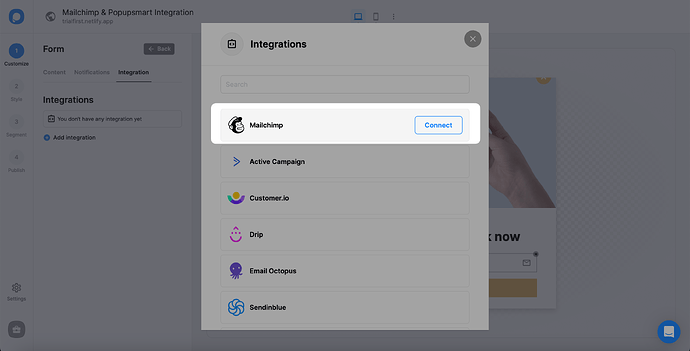
3. Then, find Mailchimp and click “Connect”.
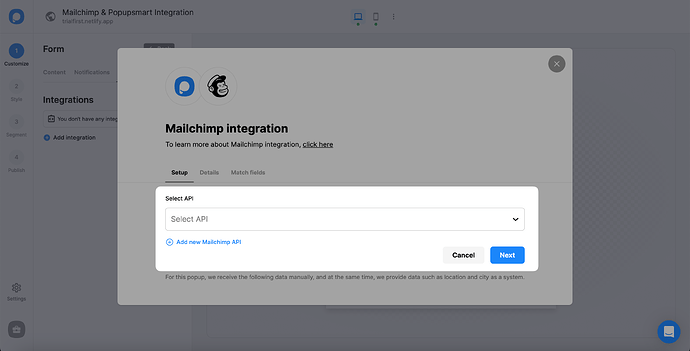
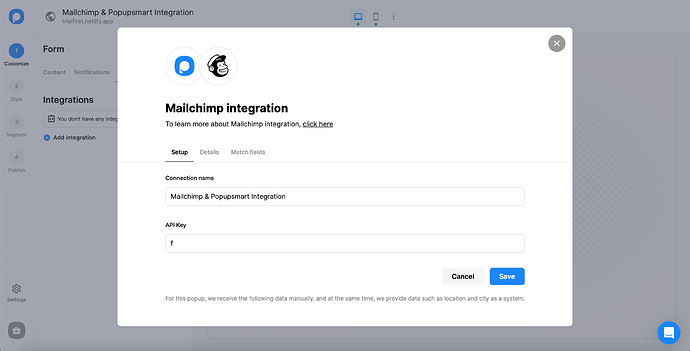
4. For the Setup, you need to select API or “Add new Mailchimp API.”
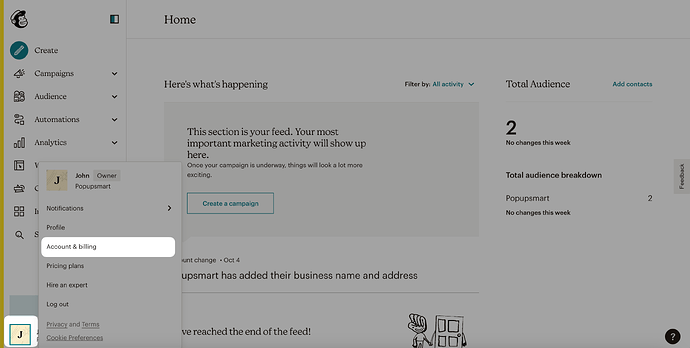
5. Now, it’s time to log in to your Mailchimp account with your account information. When you view your dashboard, click on your profile at the bottom of the left-side menu and select “Account & billing.”
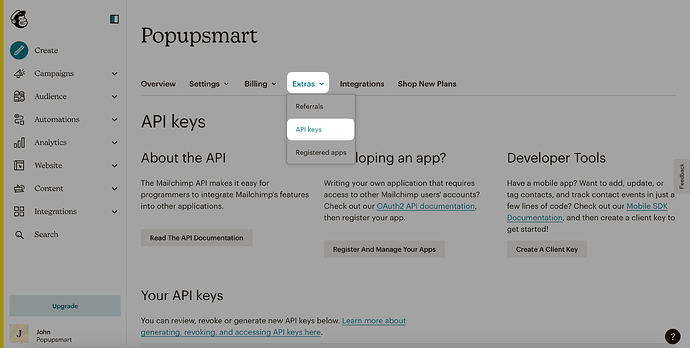
6. Then, click the “Extras” tab and navigate to “API keys”.
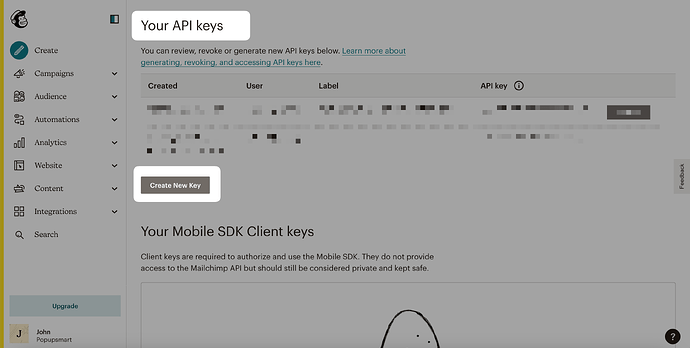
7. Next, click the “Create A / New Key” button to create a new API key.
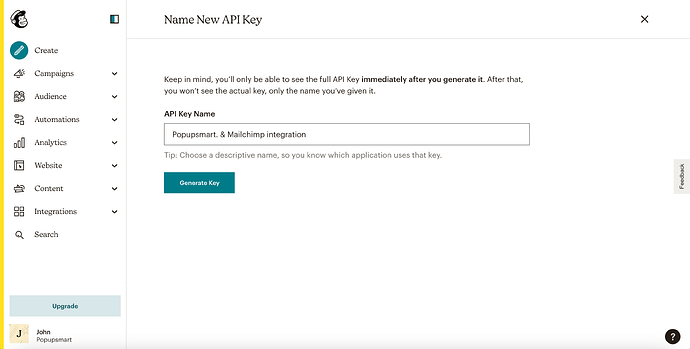
8. Generate API Key Name for your API.
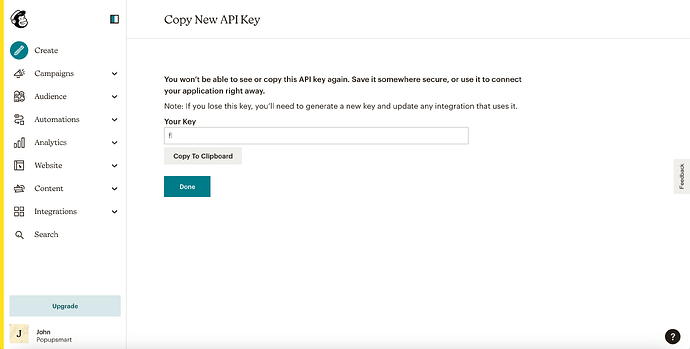
9. Your API key is ready. You can copy it to use on the Popupsmart dashboard.
10. Turning back to the Popupsmart dashboard, paste the API key you have copied on your Mailchimp account. Then, click “Save” to continue.
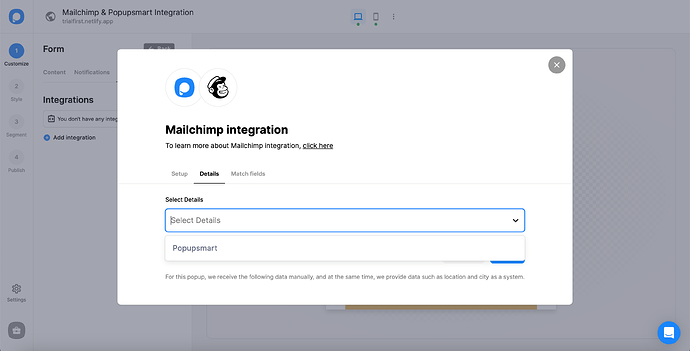
11. On the Details, before clicking “Next,” select your list for the details from the dropdown.
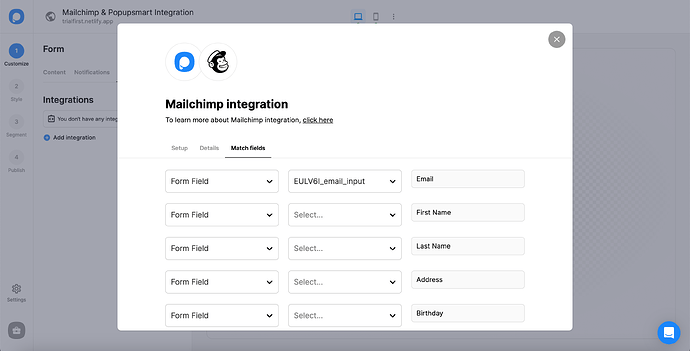
12. You can fill in the blanks in Match fields according to the data you want to have and click “Save.”
These fields may change according to the elements you include.
 Form Field: It is used if you put form elements in your popup. If you don’t use any form element, you will see ‘No options’ on the dropdown.
Form Field: It is used if you put form elements in your popup. If you don’t use any form element, you will see ‘No options’ on the dropdown.
 System Field: You need to choose your option based on what you demand to get as data. For example, you can get the Browsers or Devices of the people who filled the popup.
System Field: You need to choose your option based on what you demand to get as data. For example, you can get the Browsers or Devices of the people who filled the popup.
 API Field: You can transfer the data you sent to Popupsmart JS API with the integration again. You can get your data from your Mailchimp account.
API Field: You can transfer the data you sent to Popupsmart JS API with the integration again. You can get your data from your Mailchimp account.
 Static Field: You need to determine the specific data you want. For example, you may want to have sales or downgrades so that you can put them as ‘sales’ or ‘downgrade.’
Static Field: You need to determine the specific data you want. For example, you may want to have sales or downgrades so that you can put them as ‘sales’ or ‘downgrade.’
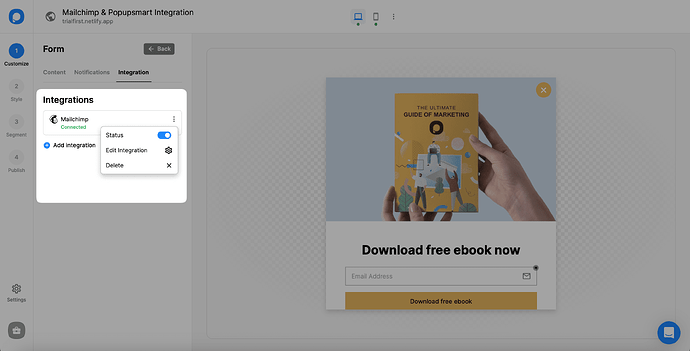
After saving, your integration is ready!
The status of your integration is on by default, and you can change it by clicking on the three-dot and toggling on/off the status.
 Note: Another possibility to integrate your popup campaign with Mailchimp is the Settings part. You can follow the same process to make the integration.
Note: Another possibility to integrate your popup campaign with Mailchimp is the Settings part. You can follow the same process to make the integration.
I also learned that it’s crucial to match the form fields properly or you might miss subscriber data. Hope this helps! 
![]()