I’ve used Popupsmart for a while now, and it’s honestly the easiest integration I’ve tried. Here’s a step-by-step for you:
Here’s a simple step-by-step guide to help you integrate your MailerLite account with Popupsmart seamlessly.
To start the integration process, you need to have some default features
- You need to have a MailerLite account.
- You need to have a Group as your list on MailerLite to continue. You can create a Group on MailerLite by following ‘Subscribers’ and clicking ‘Groups’ later.
- You need to verify your website on your Popupsmart account.
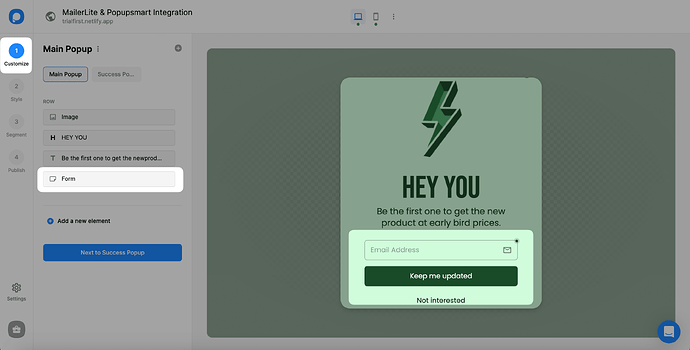
1. Sign up to your Popupsmart account and create a new campaign. Choose the best template to start your campaign. You need a popup with a form input element that you will decide on and make the integration.
Or, you can easily add a new form input element.
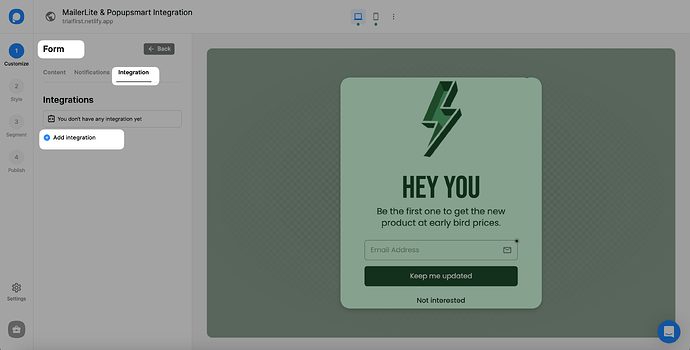
2. After adding a form input element, choose integration to add one and click add integration.
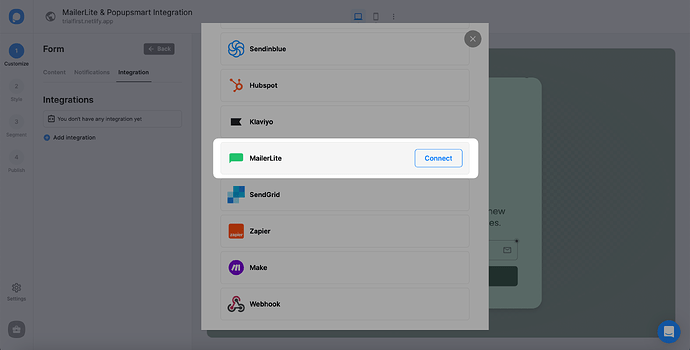
3. Choose MailerLite to connect.
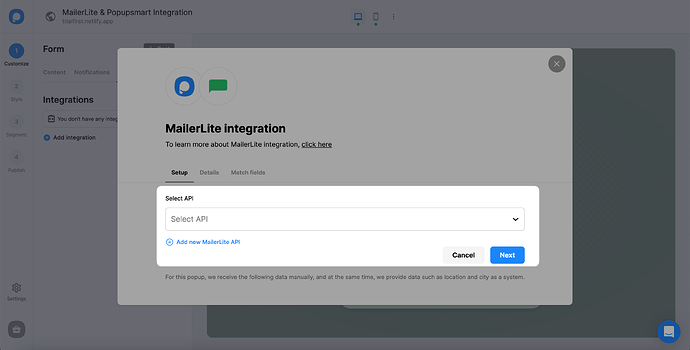
4. You need to add a new MailerLite API or select from the dropdown. To add an API for the first time, click “Add new MailerLite API.”
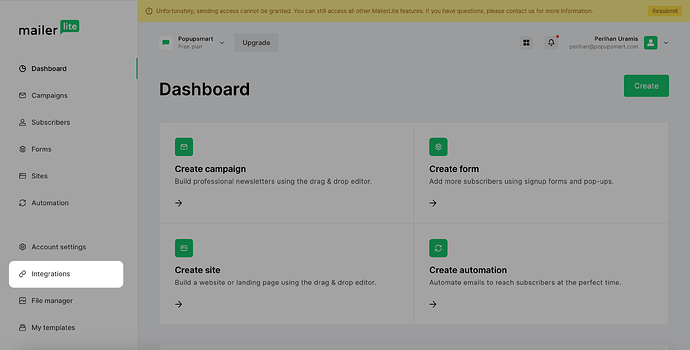
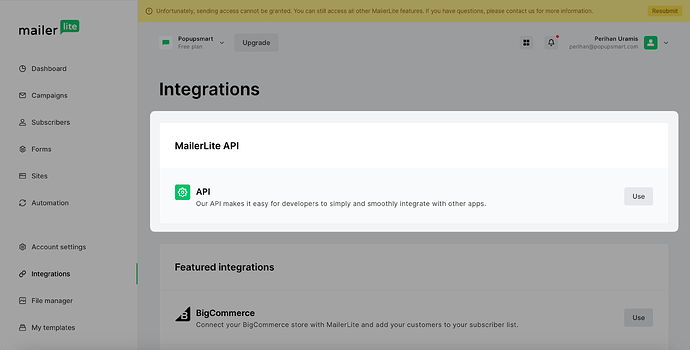
5. After logging into your MailerLite account, click “Integrations” on the left sidebar of the page.
6. Choose “Use” in the MailerLite API section.
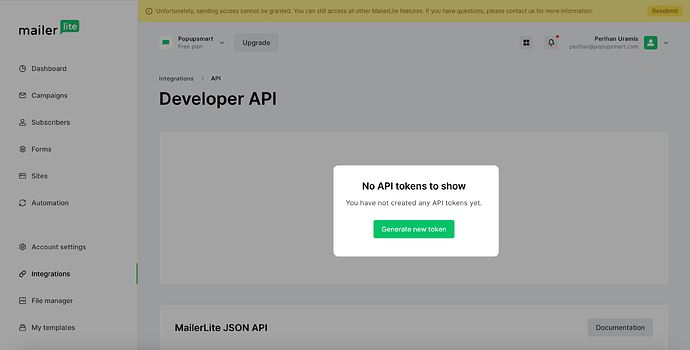
7. If you don’t have any API tokens to show, click “Generate new token” to have a new one.
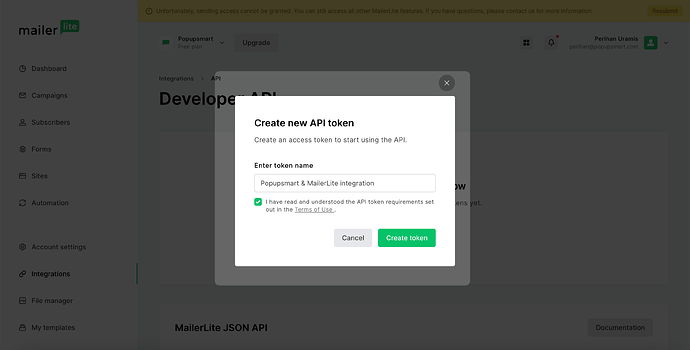
8. After you name your token and agree to the Terms of Use, click “Create token.”
Don’t forget to confirm that you have read and understood the Terms of Use requirements, or you can’t create a token.
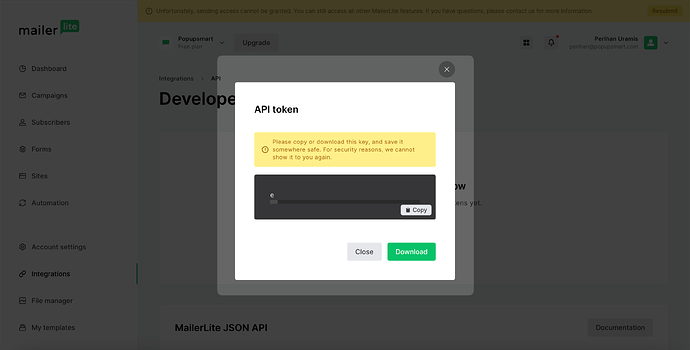
9. Copy the API token MailerLite has generated to paste it into your Popupsmart dashboard.
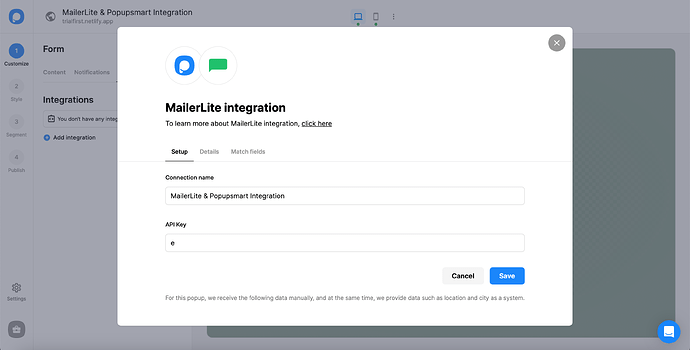
10. Turn back to your Popupsmart dashboard and “Save” after you name your collection and write your API Key.
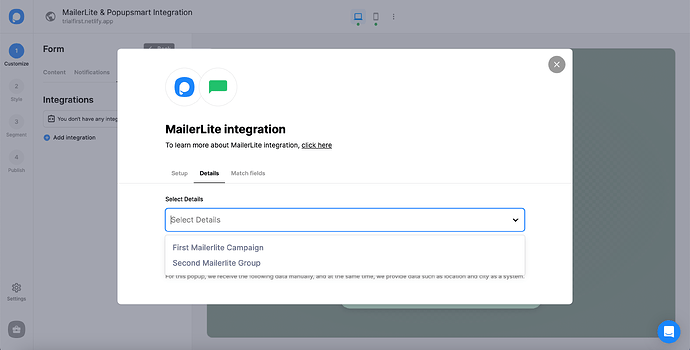
11. After you complete the Setup, you need to choose your target group in the Details section.
Then, click “Next.”
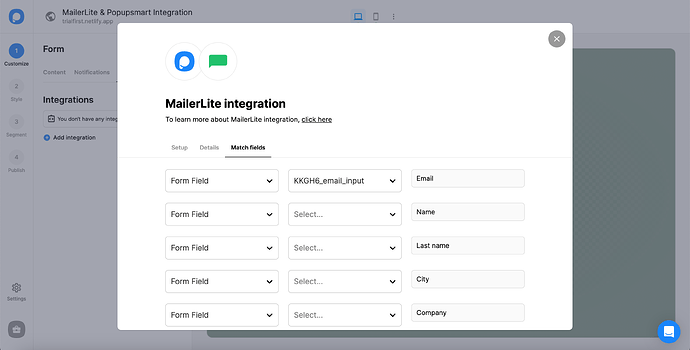
12. Fill in the blanks and the dropdown options based on your needs, and click “Save.”
These fields may change according to the elements you include.
 Form Field: It is used if you put form elements in your popup. If you don’t use any form element, you will see ‘No options’ on the dropdown.
Form Field: It is used if you put form elements in your popup. If you don’t use any form element, you will see ‘No options’ on the dropdown.
 System Field: You need to choose your option based on what you demand to get as data. For example, you can get the Browsers or Devices of the people who filled the popup.
System Field: You need to choose your option based on what you demand to get as data. For example, you can get the Browsers or Devices of the people who filled the popup.
 API Field: You can transfer the data you sent to Popupsmart JS API with the integration again. You can get your data from your MailerLite account.
API Field: You can transfer the data you sent to Popupsmart JS API with the integration again. You can get your data from your MailerLite account.
 Static Field: You need to determine the specific data you want. For example, you may want to have sales or downgrades so that you can put them as ‘sales’ or ‘downgrades.’
Static Field: You need to determine the specific data you want. For example, you may want to have sales or downgrades so that you can put them as ‘sales’ or ‘downgrades.’
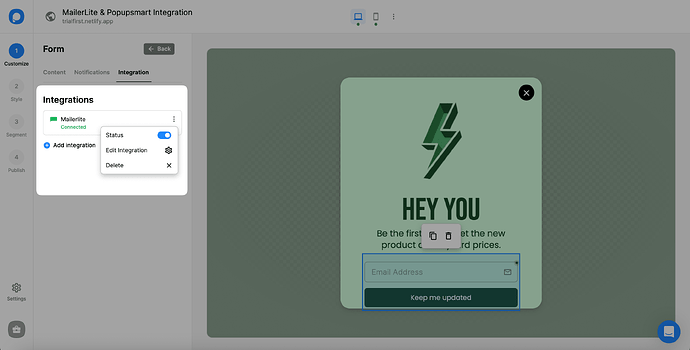
Your MailerLite integration is ready, and you can change its status with the three-dot whenever needed.
Now you can get the most out of your email campaigns.
I initially struggled with matching the fields correctly but once I figured that out, it’s been smooth sailing. Highly recommend it!