Hey Michelle! Great topic. I’ve tried all three – Popupsmart, OptiMonk, and Wisepops – while helping my sister scale her Shopify cosmetics brand. Let me walk you through Popupsmart first because it’s code-free, lightweight, and doesn’t slow down the store.
 Step-by-Step: How to Add a Shopify Popup with Popupsmart
Step-by-Step: How to Add a Shopify Popup with Popupsmart
Integrating Popupsmart with a Shopify store is a breeze, offering two straightforward methods to seamlessly incorporate its functionality. Firstly, you can effortlessly integrate Popupsmart with your Shopify store by utilizing Popupsmart’s Shopify app, which streamlines the process with intuitive steps, ensuring a hassle-free setup.
Alternatively, for those preferring a direct approach, Popupsmart offers a simple embed code integration method, allowing you to embed the popup functionality directly into your Shopify store’s theme. Whether opting for the app or code integration, Popupsmart ensures simplicity and efficiency in enhancing your Shopify store’s engagement and conversion rates.
Let’s see how you can create a Shopify popup in 2 ways:
Installing Popupsmart App to the Shopify Store
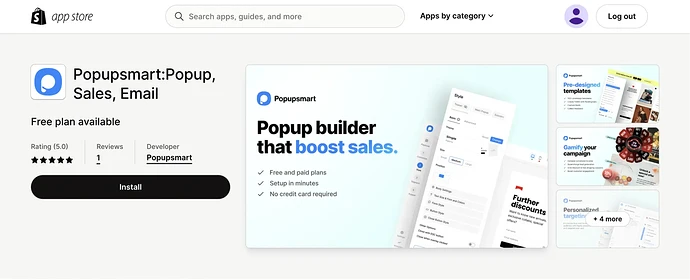
1. Navigate to the Shopify App Store and Install Popupsmart’s Shopify App
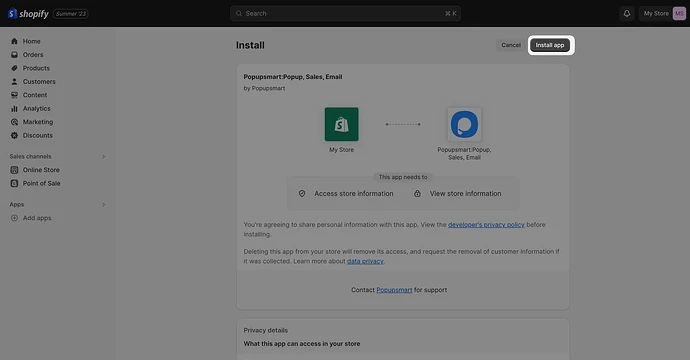
2. Clicking “Install” in the app store will redirect you to your store’s dashboard. Once there, click “Install App.”
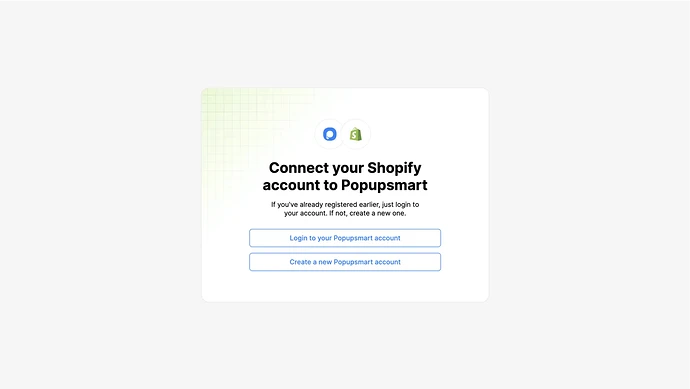
3. After installation, you’ll be redirected to Popupsmart’s interface. You can either create a new Popupsmart account or add your Shopify Store to an existing account by clicking “Login to your Popupsmart account”.
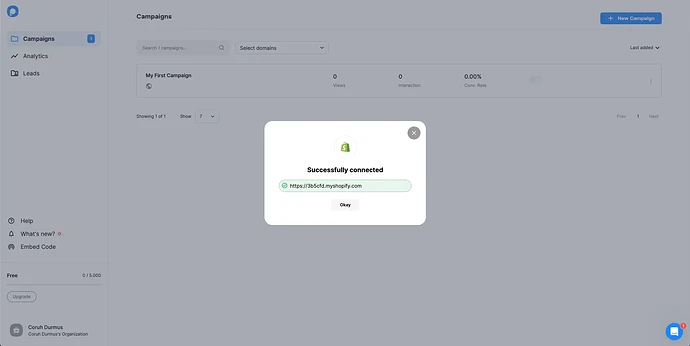
4. Upon creating a new Popupsmart account, your credentials and store will automatically be authenticated. You will then see the following confirmation message.
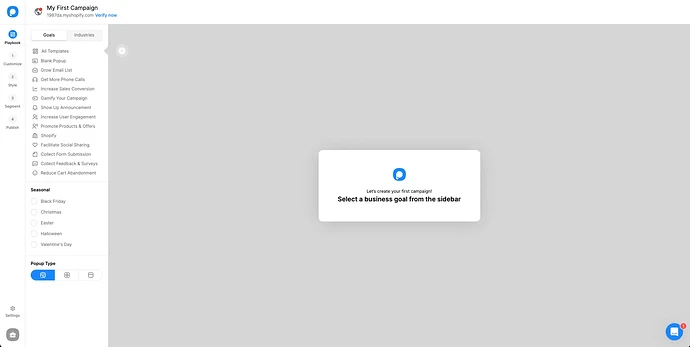
5. After confirmation, you’ll be taken to the first step of creating your first popup campaign. Choose a template goal from the left-hand menu to begin.
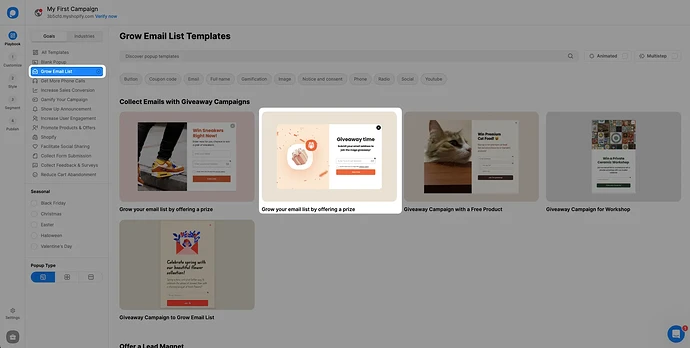
6. Let’s create a popup campaign in order to collect emails. Select “Grow Email List” from the left-hand menu as your filter. Then choose a template that you like.
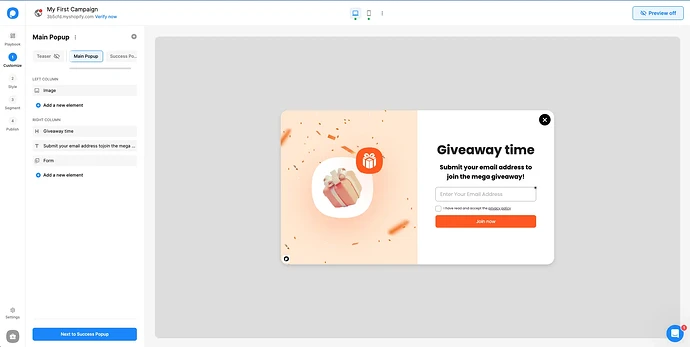
7. In the Customize Step tailor your popup according to your needs. You can also adjust its style in the Style Step and create personalized Segments & Targeting to display the popup to specific users.
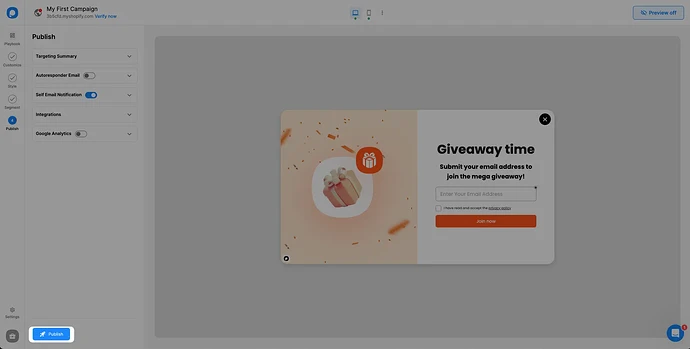
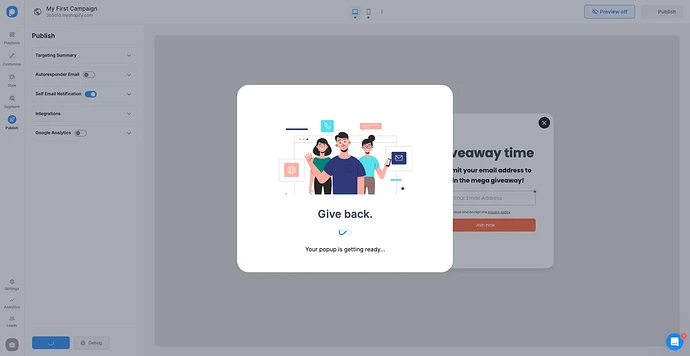
8. In the “Publish Step”, you have the option to enable:
- Autoresponder Email: Send automated emails to users who complete the email form in your popup.
- Self Email Notification: Receive an email each time a visitor fills out your popup.
- Integrations: Send form or website data to your CRM or messaging services.
- Google Analytics: Automatically send popup events to your GA account.
After configuring these settings, click the “Publish” button.
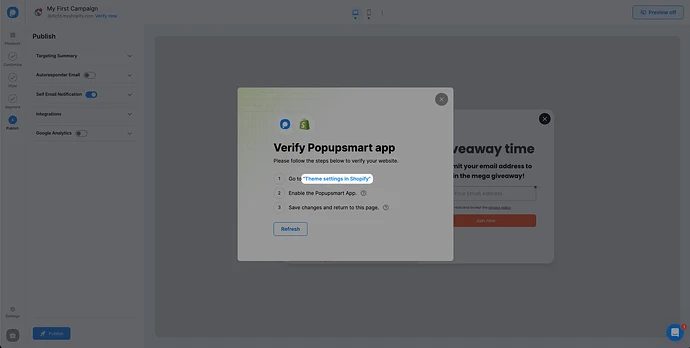
9. If Popupsmart is not enabled in your Shopify Theme editor, you will see a modal that says “Verify Popupsmart App”. If this modal appears, click “Theme settings in Shopify” to be redirected to your theme in the Shopify theme editor.
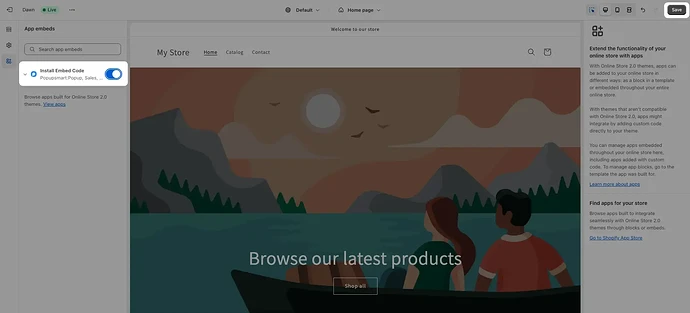
10. In your Shopify Theme editor, click “App embeds”, enable the Popupsmart Embed code and click “Save”.
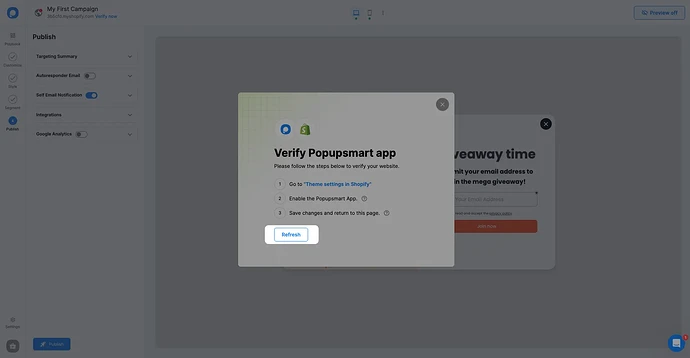
11. After saving, return to Popupsmart and click “Refresh”.
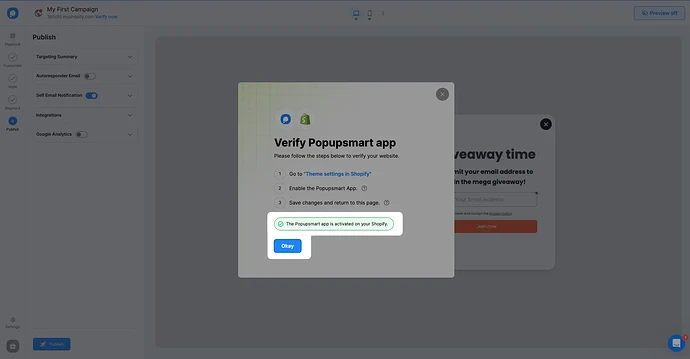
12. Once you’ve clicked “Refresh”, a confirmation will appear in the modal. Click Okay when you see it.
13. Voila! Your First Popup Campaign is Live! Your first popup campaign is now published in your store.
ALTERNATIVE METHOD: Embedding Popupsmart Code to the Shopify Store
If you are unable to verify your site using Popupsmart App for Shopify as shown above or if you prefer to use a different method, you can manually verify your site by following the steps below.
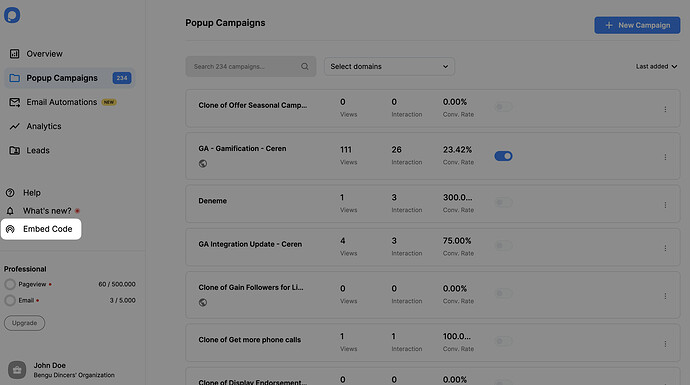
1. After signing into your Popupsmart account, click on the “Embed Code” to get your unique embed code.
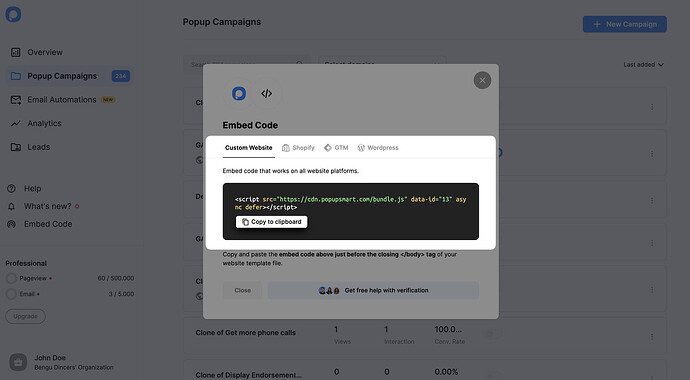
2. A modal will open and give you your Popupsmart embed code. Copy your embed code to the clipboard.
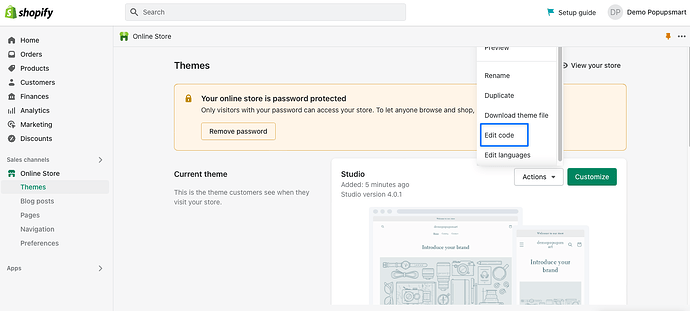
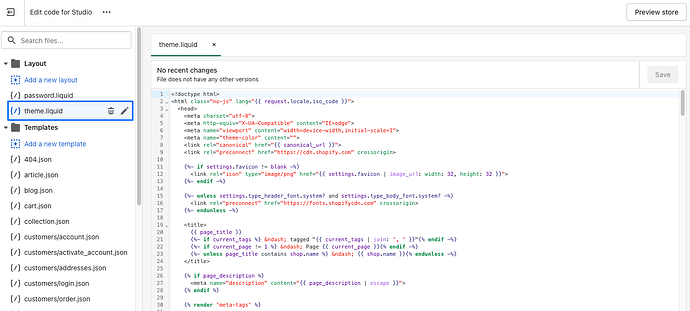
3. Then, go to your Shopify store’s “Online Store” section from the “Sales Channels” part. Go to the “Themes” section. From your theme’s “Actions” part, select “Edit Code,” as shown below.
4. Go to the “theme.liquid” section under the “Layout” part.
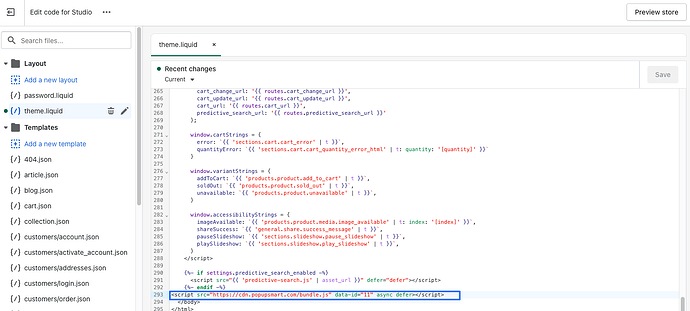
5. Paste your Popupsmart embed code before the closing of your tag and click on the “Save” button.
Your code injection process is done, so you can go & create your popup campaigns.
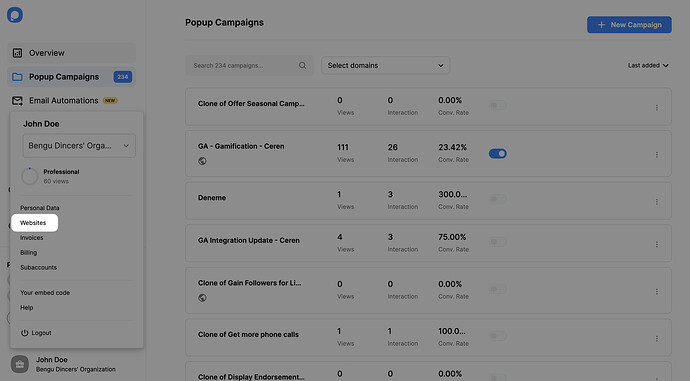
7. Now go to your Popupsmart dashboard and the “Websites” part from your profile.
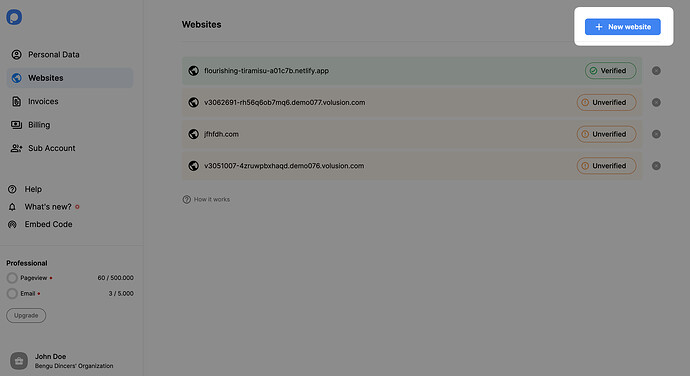
8. Click on “New website” to add your Shopify store’s domain.
Enter your website’s URL to the “Add a new website” modal and click on the “Save” button.
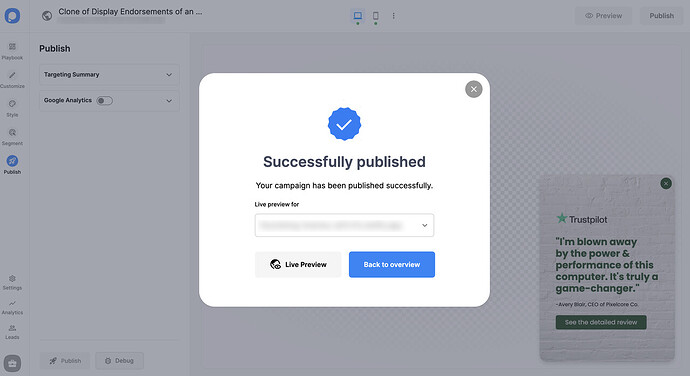
9. And now, build your popup campaign and customize it as much as you like. Then, click on the “Save” and “Publish” buttons. Your Shopify store’s popup will be published, and you will see the modal below when your campaign is successful.
![]()
![]() Does anyone here have experience using these with Shopify?
Does anyone here have experience using these with Shopify?![]()
![]()