Popupsmart dev team here 
Let me walk you through how to add Popupsmart to Weebly (no guides needed!):
 How to Add a Popup to Weebly with Popupsmart
How to Add a Popup to Weebly with Popupsmart
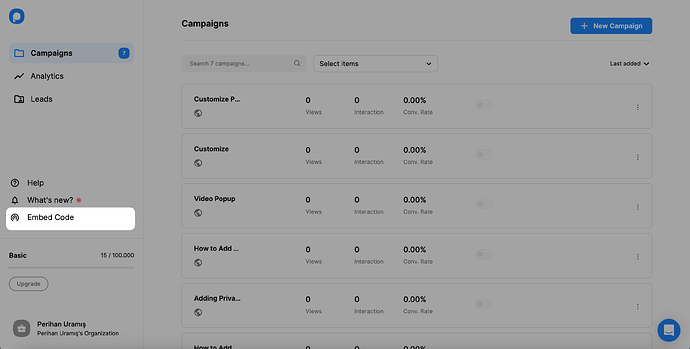
1. Sign in to your Popupsmart account and click the “Embed Code” button.
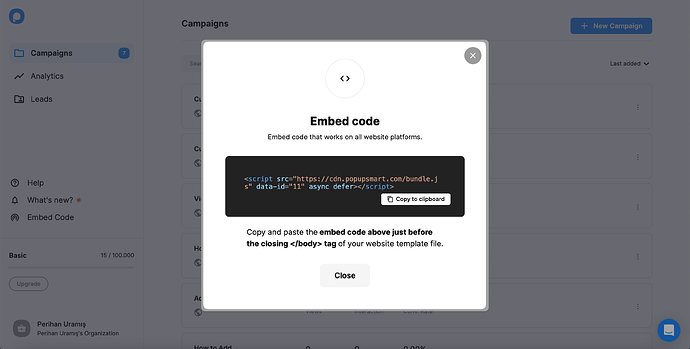
2. Click on the “Copy to clipboard” to paste the embed code for later.
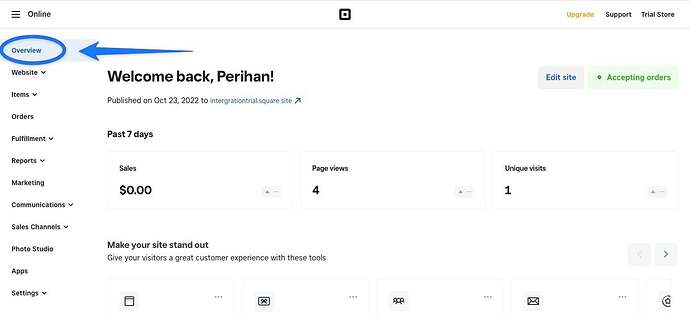
3. Navigate to your Weebly dashboard and view the Online page.
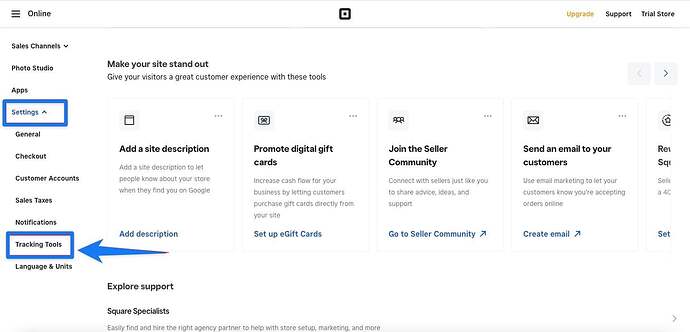
4. Click on the “Settings” dropdown to find “Tracking Tools” on the left sidebar.
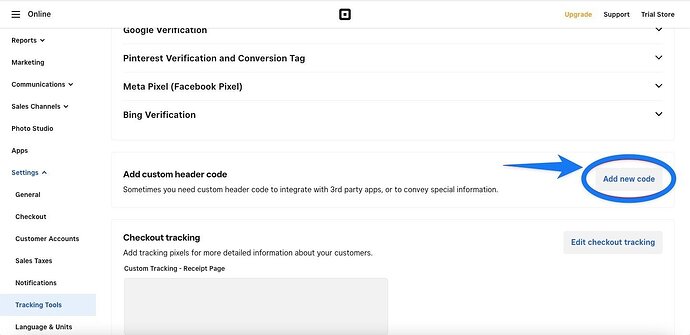
5. After you click on the Tracking Tools, you need to scroll down and click “Add new code”.
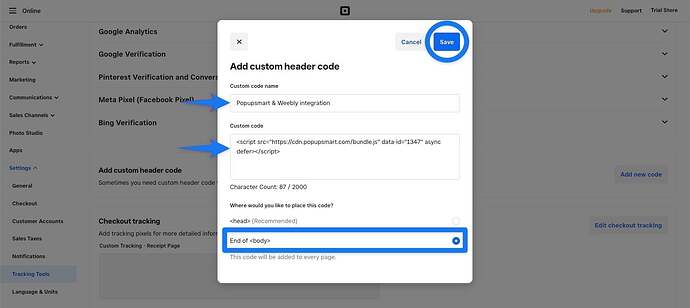
6. You must give a custom code name and paste the embed code. Then, choose the end of as a choice.
At last, you’re able to “Save” it.
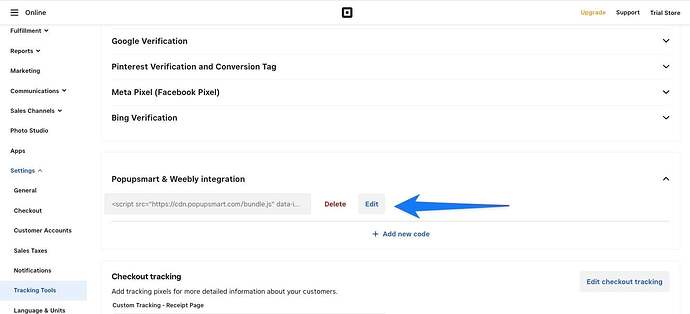
7. After you have done the process, it needs to look like this on your page.
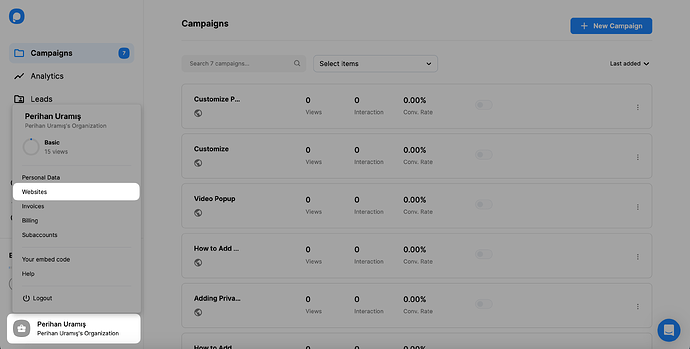
8. Now, go back to your Popupsmart account, and click “Websites” after you click the profile icon.
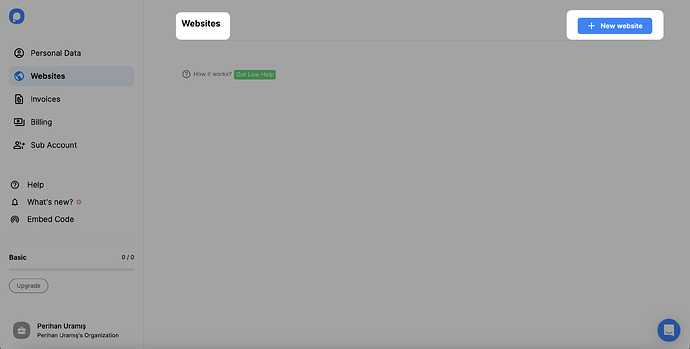
9. Then, click “+ New website” to add your Weebly website.
10. You need to enter your website URL into the related blank and click “Save”.
 Important: To complete your verification, refresh your websites. You can click “Unverified” to refresh and verify your website.
Important: To complete your verification, refresh your websites. You can click “Unverified” to refresh and verify your website.
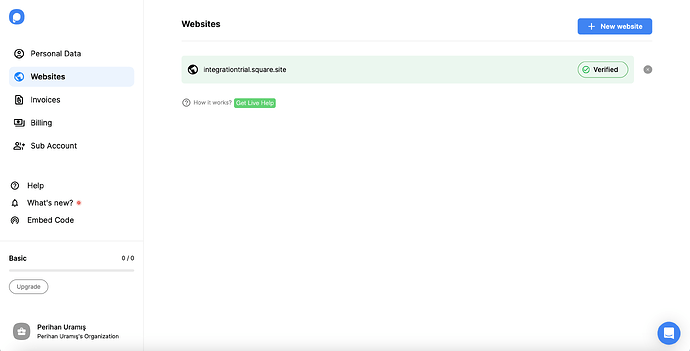
11. After you fill in the blank, you can view your integration on the Websites page.
 Important: If you see your website unverified, click the “Unverified” button, and from the opening modal, click “Verify website,” then return to your dashboard and click “Refresh.”
Important: If you see your website unverified, click the “Unverified” button, and from the opening modal, click “Verify website,” then return to your dashboard and click “Refresh.”
For further details about the verification of your website, see How to Verify Your Website.
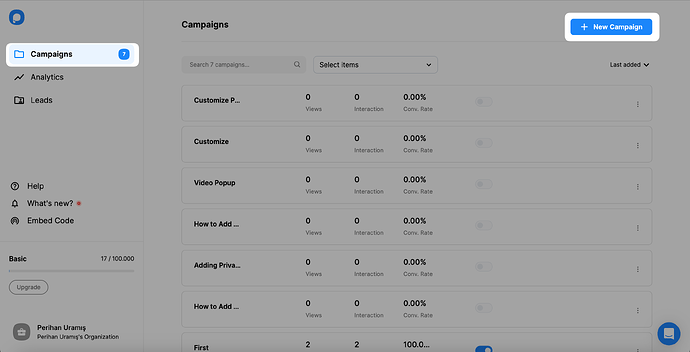
12. Now, it’s time to create a campaign by leading to the Campaigns page and clicking “+ New Campaign”.
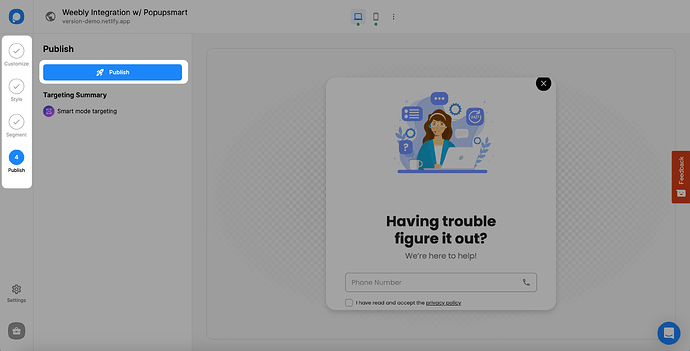
13. Customize your popup, and feel free to add elements from the options. Then, click “Save” and “Publish” to make your popup live on your website.
Let me know if you run into any hiccups—we’ve got live chat support too